多行文本输入框组件
多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示。
高度未设置时,组件无默认高度,自适应内容高度。宽度未设置时,默认撑满最大宽度。
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
placeholder | 否 | 设置无输入时的提示文本,输入内容后,提示文本不显示。 | |
text | 否 | 设置输入框当前的文本内容。 设置输入框当前的文本内容。当组件设置stateStyles等刷新属性时,建议通过onChange事件将状态变量与文本实时绑定,避免组件刷新时TextArea中的文本内容异常。 | |
controller8+ | 否 | 设置TextArea控制器。 |
属性
除支持通用属性外,还支持以下属性:
名称 | 参数类型 | 描述 |
|---|---|---|
placeholderColor | 设置placeholder文本颜色。 | |
placeholderFont | 设置placeholder文本样式,包括字体大小,字体粗细,字体族,字体风格。目前仅支持默认字体族。 | |
textAlign | 设置文本在输入框中的水平对齐式。 默认值:TextAlign.Start | |
caretColor | 设置输入框光标颜色。 | |
inputFilter8+ | { value: ResourceStr, error?: (value: string) => void } | 通过正则表达式设置输入过滤器。匹配表达式的输入允许显示,不匹配的输入将被过滤。仅支持单个字符匹配,不支持字符串匹配。 - value:设置正则表达式。 - error:正则匹配失败时,返回被过滤的内容。 |
copyOption9+ | 设置输入的文本是否可复制。 设置CopyOptions.None时,当前TextArea中的文字无法被复制或剪切,仅支持粘贴。 |
事件
除支持通用事件外,还支持以下事件:
名称 | 功能描述 |
|---|---|
onChange(callback: (value: string) => void) | 输入内容发生变化时,触发该回调。 - value:当前输入的文本内容。 |
onCopy8+(callback:(value: string) => void) | 长按输入框内部区域弹出剪贴板后,点击剪切板复制按钮,触发该回调。 - value:复制的文本内容。 |
onCut8+(callback:(value: string) => void) | 长按输入框内部区域弹出剪贴板后,点击剪切板剪切按钮,触发该回调。 - value:剪切的文本内容。 |
onPaste8+(callback:(value: string) => void) | 长按输入框内部区域弹出剪贴板后,点击剪切板粘贴按钮,触发该回调。 - value:粘贴的文本内容。 |
caretPosition8+
caretPosition(value: number): void
设置输入光标的位置。
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
value | number | 是 | 从字符串开始到光标所在位置的字符长度。 |
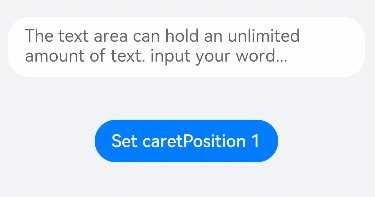
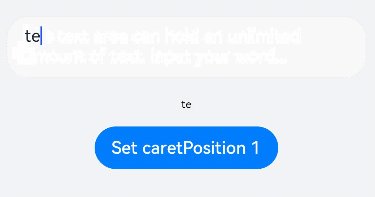
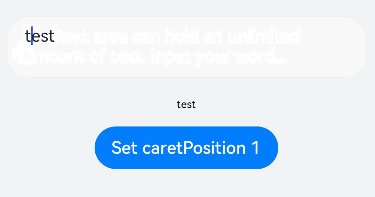
示例
- // xxx.ets
- @Entry
- @Component
- struct TextAreaExample {
- @State text: string = ''
- controller: TextAreaController = new TextAreaController()
- build() {
- Column() {
- TextArea({
- placeholder: 'The text area can hold an unlimited amount of text. input your word...',
- controller: this.controller
- })
- .placeholderFont({ size: 16, weight: 400 })
- .width(336)
- .height(56)
- .margin(20)
- .fontSize(16)
- .fontColor('#182431')
- .backgroundColor('#FFFFFF')
- .onChange((value: string) => {
- this.text = value
- })
- Text(this.text)
- Button('Set caretPosition 1')
- .backgroundColor('#007DFF')
- .margin(15)
- .onClick(() => {
- // 设置光标位置到第一个字符后
- this.controller.caretPosition(1)
- })
- }.width('100%').height('100%').backgroundColor('#F1F3F5')
- }
- }


 免费AI编程助手
免费AI编程助手



更多建议: