挂载卸载事件
2024-01-22 11:00 更新
挂载卸载事件指组件从组件树上挂载、卸载时触发的事件。
说明
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
事件
名称 | 支持冒泡 | 功能描述 |
|---|---|---|
onAppear(event: () => void) | 否 | 组件挂载显示时触发此回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
onDisAppear(event: () => void) | 否 | 组件卸载消失时触发此回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
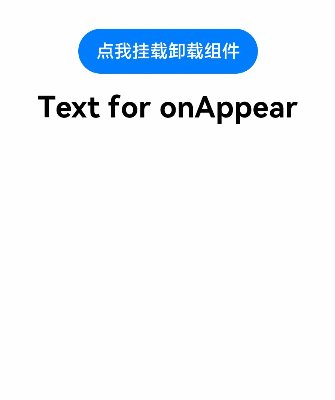
示例
// xxx.ets
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct AppearExample {
@State isShow: boolean = true
@State changeAppear: string = '点我卸载挂载组件'
private myText: string = 'Text for onAppear'
build() {
Column() {
Button(this.changeAppear)
.onClick(() => {
this.isShow = !this.isShow
}).margin(15)
if (this.isShow) {
Text(this.myText).fontSize(26).fontWeight(FontWeight.Bold)
.onAppear(() => {
promptAction.showToast({
message: 'The text is shown',
duration: 2000
})
})
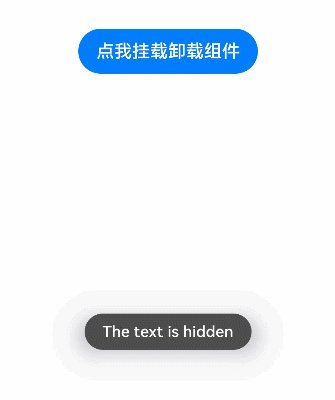
.onDisAppear(() => {
promptAction.showToast({
message: 'The text is hidden',
duration: 2000
})
})
}
}.padding(30).width('100%')
}
}

以上内容是否对您有帮助:
← 触摸事件

 免费AI编程助手
免费AI编程助手



更多建议: