RxJS auditTime
2020-10-14 09:47 更新
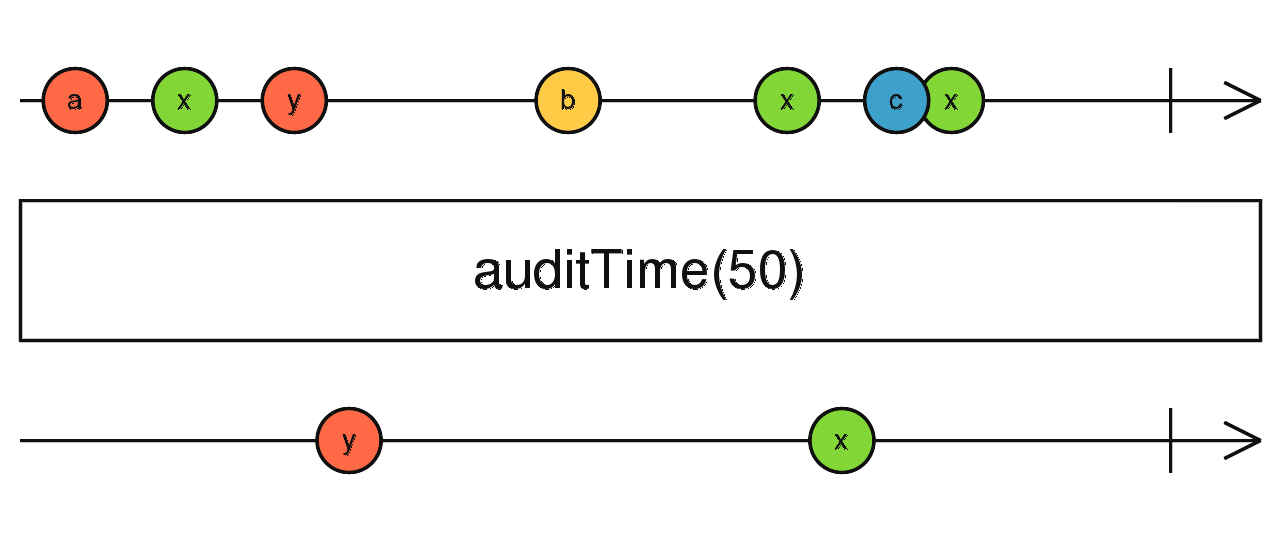
忽略源值( duration毫秒),然后发出最新的来自 Observable 的值,然后重复此过程。
auditTime<T>(duration: number, scheduler: SchedulerLike = async): MonoTypeOperatorFunction<T>
参量
| 持续时间 | 发出最新信号之前需要等待的时间 值,以毫秒为单位或内部确定的时间单位 由可选的 scheduler。 |
|---|---|
| 调度器 | 可选的。 默认值为 async。 该 SchedulerLike用于 管理处理限速行为的计时器。 |
returns
MonoTypeOperatorFunction<T>:一个 Observable,执行以下操作的速率限制 源排放可观察到。
描述
看到源值时,它将忽略该加号 接下来的 duration毫秒(毫秒),然后发出最新的 来自源的价值。

auditTime与相似 throttleTime,但从中发出最后一个值 静音时间窗口,而不是第一个值。 auditTime发射最多 来自源Observable的最新值,尽快在输出 Observable上 其内部计时器被禁用,并且在 计时器已启用。 最初,计时器被禁用。 最早的 源值到达,计时器启用。 之后 duration毫秒(或 由可选 内部确定的时间单位 scheduler) 已过去, 禁用定时器,然后在 输出可观察到,并且此过程针对下一个源值重复进行。 (可选) SchedulerLike用于管理计时器。
例
以每秒最多一次点击的速度发出点击
import { fromEvent } from 'rxjs';import { auditTime } from 'rxjs/operators';const clicks = fromEvent(document, 'click');const result = clicks.pipe(auditTime(1000));result.subscribe(x => console.log(x));
也可以看看
以上内容是否对您有帮助:





更多建议: