RxJS materialize
2020-10-14 10:21 更新
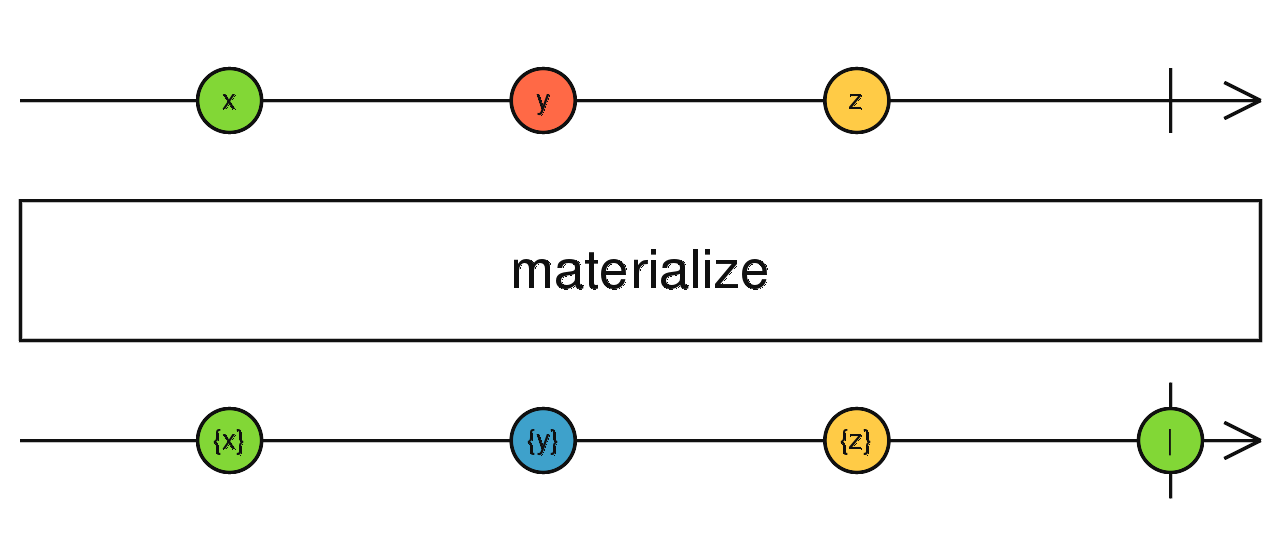
将来自源的所有通知表示为 Observable,next 将其标记为Notification 对象中原始类型的排放。
materialize<T>(): OperatorFunction<T, Notification<T>>
参量
没有参数。
returns
OperatorFunction<T, Notification<T>>:一个 Observable 发出 Notification对象,该对象包装带有源数据的原始 Observable 的元数据。
描述
包裹物next,error并且complete排放 Notification的目的,发射为next在输出观察到。

materialize返回可观察到的发射一个next为每个通知 next,error或complete源可观察的发射。当源 Observable 发出时complete,输出 Observable 将next作为类型为“ complete” 的 Notification 发出,然后也将发出complete。当源 Observable 发出时error,输出将发出next“错误”类型的通知,然后发出complete。
该运算符对于生成可观察源的元数据很有用,将其作为next排放量消耗。与结合使用 dematerialize。
例
将错误的可观察者转换为可观察者通知
import { of } from 'rxjs';import { materialize, map } from 'rxjs/operators';const letters = of('a', 'b', 13, 'd');const upperCase = letters.pipe(map(x => x.toUpperCase()));const materialized = upperCase.pipe(materialize());materialized.subscribe(x => console.log(x));// Results in the following:// - Notification {kind: "N", value: "A", error: undefined, hasValue: true}// - Notification {kind: "N", value: "B", error: undefined, hasValue: true}// - Notification {kind: "E", value: undefined, error: TypeError:// x.toUpperCase is not a function at MapSubscriber.letters.map.x// [as project] (http://1…, hasValue: false}
也可以看看
以上内容是否对您有帮助:





更多建议: