RxJS timeoutWith
如果 Observable 在给定的时间段内未发出值,则发生错误 订阅第二个 Observable。
timeoutWith<T, R>(due: number |Date, withObservable: any, scheduler: SchedulerLike = async): OperatorFunction<T, T | R>
参量
| 到期 | 数字指定 Observable 必须在其内发出值的时间或日期指定可观察的完成时间 |
|---|---|
| 可观察 | 如果源未通过超时检查,将被订阅的 Observable。 |
| 调度器 | 可选的。 默认值为 async。 调度程序控制何时进行超时检查。 |
returns
OperatorFunction<T, T | R>:反映源的行为的 Observable,或者在超时检查失败时反映 Observable 的行为 作为第二个参数传递。
描述
这是 的一个版本, timeout运算符 可让您指定后备 Observable。

timeoutWith是 的变体 timeout运算符 。 它的行为完全一样, 仍然接受数字或日期作为第一个参数,分别控制- 什么时候应该发出源 Observable 的值或何时完成。
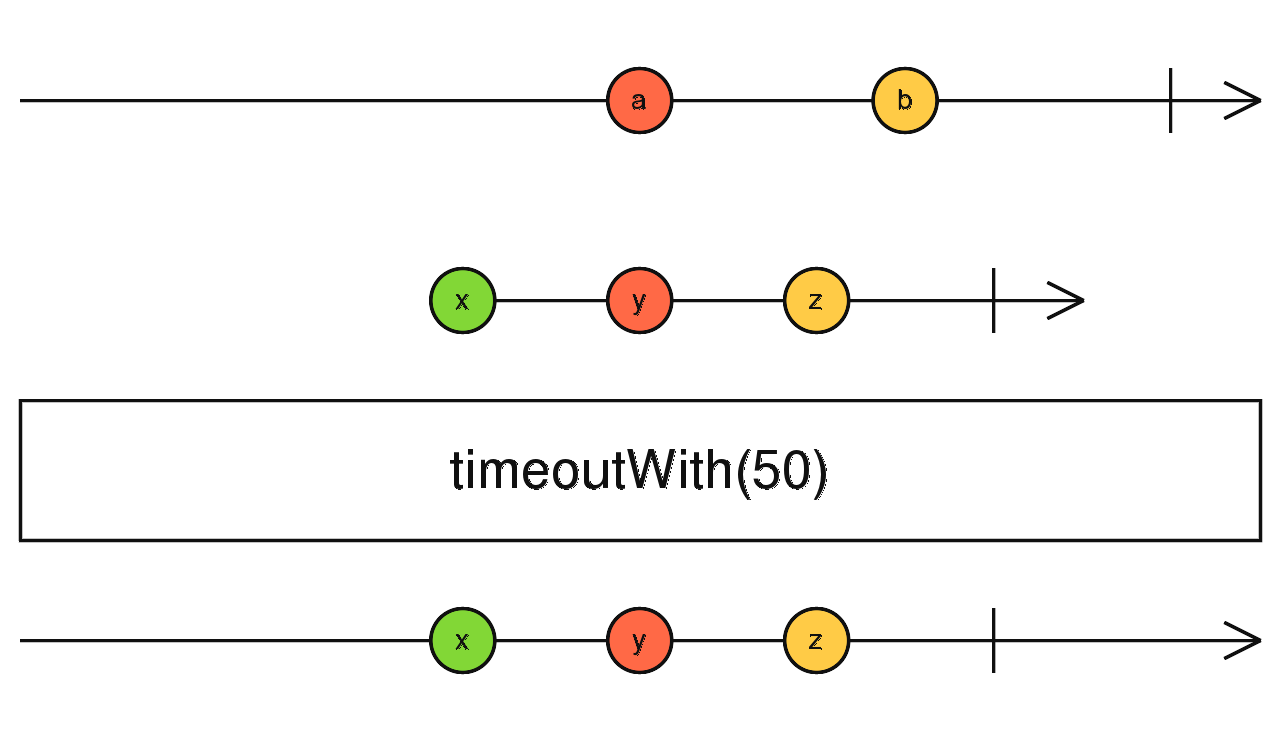
唯一的区别是它接受第二个必需参数。 这个参数 应该是一个 Observable,当源Observable在任何超时检查中失败时将被订阅。 因此,只要常规 timeout会发出错误, timeoutWith就会开始重新发出 第二个 Observable 的值。 请注意,不会检查此后备 Observable 超时 本身,因此它可以发出值并在任意时间点完成。 从一瞬间开始 订阅,从 返回的 Observable timeoutWith简单镜像后备流 。 什么时候流完成,它也完成。
调度程序(在 情况下 timeout作为第二个参数提供的 )仍可以提供 此处-作为第三个可选参数。 它仍然用于安排超时检查,并且- 结果-由于订阅发生,第二个 Observable 将被订阅 检查失败后立即进行。
例
添加可观察到的后备
import { intrerval } from 'rxjs';import { timeoutWith } from 'rxjs/operators';const seconds = interval(1000);const minutes = interval(60 * 1000);seconds.pipe(timeoutWith(900, minutes)) .subscribe( value => console.log(value), // After 900ms, will start emitting `minutes`, // since first value of `seconds` will not arrive fast enough. err => console.log(err), // Would be called after 900ms in case of `timeout`, // but here will never be called. );





更多建议: