Vant3 Radio 单选框
2021-09-07 15:00 更新
介绍
在一组备选项中进行单选。
实例演示
引入
通过以下方式来全局注册组件,更多注册方式请参考组件注册。
import { createApp } from 'vue';
import { RadioGroup, Radio } from 'vant';
const app = createApp();
app.use(Radio);
app.use(RadioGroup);
代码演示
基础用法
通过 v-model 绑定值当前选中项的 name。

<van-radio-group v-model="checked">
<van-radio name="1">单选框 1</van-radio>
<van-radio name="2">单选框 2</van-radio>
</van-radio-group>
import { ref } from 'vue';
export default {
setup() {
const checked = ref('1');
return { checked };
},
};
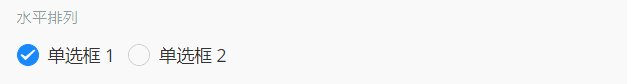
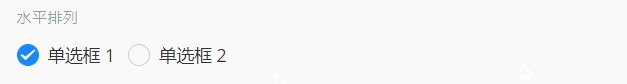
水平排列
将 direction 属性设置为 horizontal 后,单选框组会变成水平排列。

<van-radio-group v-model="checked" direction="horizontal">
<van-radio name="1">单选框 1</van-radio>
<van-radio name="2">单选框 2</van-radio>
</van-radio-group>
禁用状态
通过 disabled 属性禁止选项切换,在 Radio 上设置 disabled 可以禁用单个选项。

<van-radio-group v-model="checked" disabled>
<van-radio name="1">单选框 1</van-radio>
<van-radio name="2">单选框 2</van-radio>
</van-radio-group>
自定义形状
将 shape 属性设置为 square,单选框的形状会变成方形。

<van-radio-group v-model="checked">
<van-radio name="1" shape="square">单选框 1</van-radio>
<van-radio name="2" shape="square">单选框 2</van-radio>
</van-radio-group>
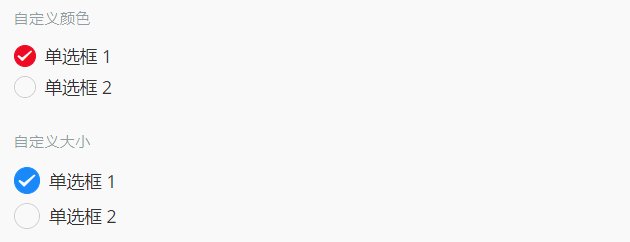
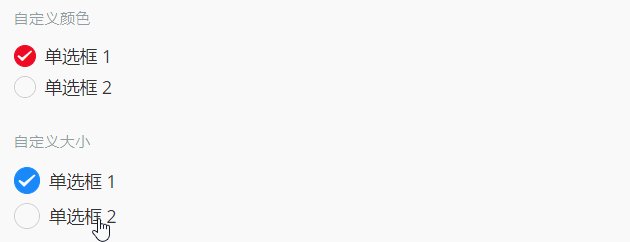
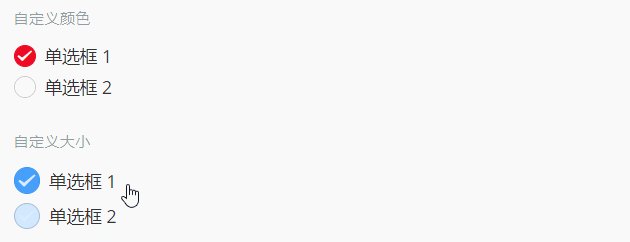
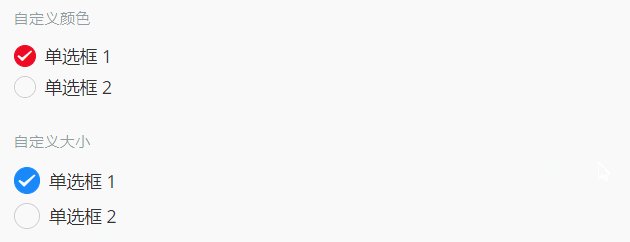
自定义颜色
通过 checked-color 属性设置选中状态的图标颜色。

<van-radio-group v-model="checked">
<van-radio name="1" checked-color="#ee0a24">单选框 1</van-radio>
<van-radio name="2" checked-color="#ee0a24">单选框 2</van-radio>
</van-radio-group>
自定义大小
通过 icon-size 属性可以自定义图标的大小。

<van-radio-group v-model="checked">
<van-radio name="1" icon-size="24px">单选框 1</van-radio>
<van-radio name="2" icon-size="24px">单选框 2</van-radio>
</van-radio-group>
自定义图标
通过 icon 插槽自定义图标,并通过 slotProps 判断是否为选中状态。

<van-radio-group v-model="checked">
<van-radio name="1">
单选框 1
<template #icon="props">
<img class="img-icon" :src="props.checked ? activeIcon : inactiveIcon" />
</template>
</van-radio>
<van-radio name="2">
单选框 2
<template #icon="props">
<img class="img-icon" :src="props.checked ? activeIcon : inactiveIcon" />
</template>
</van-radio>
</van-radio-group>
<style>
.img-icon {
height: 20px;
}
</style>
import { ref } from 'vue';
export default {
setup() {
const checked = ref('1');
return {
checked,
activeIcon: 'https://img.yzcdn.cn/vant/user-active.png',
inactiveIcon: 'https://img.yzcdn.cn/vant/user-inactive.png',
};
},
};
禁用文本点击
设置 label-disabled 属性后,点击图标以外的内容不会触发单选框切换。

<van-radio-group v-model="checked">
<van-radio name="1" label-disabled>单选框 1</van-radio>
<van-radio name="2" label-disabled>单选框 2</van-radio>
</van-radio-group>
与 Cell 组件一起使用
此时你需要再引入 Cell 和 CellGroup 组件。

<van-radio-group v-model="checked">
<van-cell-group>
<van-cell title="单选框 1" clickable @click="checked = '1'">
<template #right-icon>
<van-radio name="1" />
</template>
</van-cell>
<van-cell title="单选框 2" clickable @click="checked = '2'">
<template #right-icon>
<van-radio name="2" />
</template>
</van-cell>
</van-cell-group>
</van-radio-group>
API
Radio Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| name | 标识符 | any | - |
| shape | 形状,可选值为 square
|
string | round
|
| disabled | 是否为禁用状态 | boolean | false
|
| label-disabled | 是否禁用文本内容点击 | boolean | false
|
| label-position | 文本位置,可选值为 left
|
string | right
|
| icon-size | 图标大小,默认单位为px
|
number | string | 20px
|
| checked-color | 选中状态颜色 | string | #1989fa
|
RadioGroup Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 当前选中项的标识符 | any | - |
| disabled | 是否禁用所有单选框 | boolean | false
|
| direction | 排列方向,可选值为horizontal
|
string | vertical
|
| icon-size | 所有单选框的图标大小,默认单位为px
|
number | string | 20px
|
| checked-color | 所有单选框的选中状态颜色 | string | #1989fa
|
Radio Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | 点击单选框时触发 | event: MouseEvent |
RadioGroup Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 当绑定值变化时触发的事件 | name: string |
Radio Slots
| 名称 | 说明 | 参数 |
|---|---|---|
| default | 自定义文本 | - |
| icon | 自定义图标 | { checked: boolean, disabled: boolean } |
样式变量
组件提供了下列 CSS 变量,可用于自定义样式,使用方法请参考 ConfigProvider 组件。
| 名称 | 默认值 | 描述 |
|---|---|---|
| --van-radio-size | 20px | - |
| --van-radio-border-color | var(--van-gray-5) | - |
| --van-radio-transition-duration | var(--van-animation-duration-fast) | - |
| --van-radio-label-margin | var(--van-padding-xs) | - |
| --van-radio-label-color | var(--van-text-color) | - |
| --van-radio-checked-icon-color | var(--van-primary-color) | - |
| --van-radio-disabled-icon-color | var(--van-gray-5) | - |
| --van-radio-disabled-label-color | var(--van-gray-5) | - |
| --van-radio-disabled-background-color | var(--van-border-color) | - |
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: