手机也能上课

1/2
简单的案例
简单的案例
我们用模块来改变<p>元素的文字颜色。
index.html
<script type="module">
// 导入 firstBlood 模块
import { pColor } from './firstBlood.mjs';
// 设置颜色为蓝色
pColor('blue');
</script>firstBlood.mjs
// export 一个改变<p>元素颜色的方法
export function pColor (color) {
const p = document.querySelector('p');
p.style.color = color;
}可以看到<p>文字变成蓝色了:

提示:
- 对于需要引入模块的
<script>元素,我们需要添加type="module", - 这个时候,浏览器会把这段内联 script 或者外链 script 认为是
ECMAScript模块。 - 模块 JS 文件,业界或者官方约定俗成命名为
.mjs文件格式, - 一来可以和普通 JavaScript 文件(.js后缀)进行区分,一看就知道是模块文件;
- 二来 Node.js 中 ES6 的模块化特性只支持
.mjs后缀的脚本,可以和 Node.js 保持一致。 - 当然,我们直接使用.js作为模块 JS 文件的后缀也是可以的。
- 在浏览器侧进行 import 模块引入,其对模块 JS 文件的 mime type 要求非常严格,务必和 JS 文件一致。
- 这就导致,如果我们使用
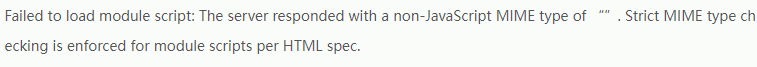
.mjs文件格式,则需要在服务器配置 mime type 类型,否则会报错:

扩展阅读:
Nginx 对于不识别后缀默认会给一个application/octet-stream的 MIME type,方便下载等处理,
但是,在模块化引入这里,这个 MIME type 无效。
无论是 Apache 服务器还是 Nginx,都可以修改 mime.types 文件使.mjs的 MIME type 和.js文件一样。

