Ext.js字体 Awesome正常主题(除了Triton主题)
2022-05-20 16:26 更新
描述
当我们使用任何不是Triton主题的主题时,我们需要在我们的项目中显式地添加font-awesome样式表:
语法
在HTML页面中添加用于字体样式的CDN文件。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="stylesheet" />
现在添加类为:
iconCls:'fa fa-car'
例
下面是一个添加font-awesome类的简单示例
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="stylesheet" />
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.container.Container', {
renderTo : Ext.getBody(),
layout : 'auto' ,
width : 600,
items : [{
xtype : 'button',
iconCls : 'fa fa-car',
text : 'Browse Fil1e'
},{
xtype : 'button',
iconCls : 'fa fa-file',
text : 'Browse File3'
},{
xtype : 'button',
iconCls : 'fa fa-home',
text : 'Browse File4'
},{
xtype : 'button',
iconCls : 'fa fa-folder',
text : 'Browse File5'
}]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
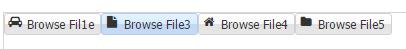
</html>这将产生以下结果

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: