CSS hack谷歌翻译给出的解释是“CSS黑客”。

百度翻译给出的解释是“浏览器兼容;浏览器兼容性问题”

那么在HTML中CSS hack究竟是什么意思呢?
CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的,比如.kwstu{width:300px;_width:200px;},一般浏览器会先给元素使用width:300px;的样式,紧接着后面还有个_width:200px;由于下划线_width只有IE6可以识别,所以此样式在IE6中实际设置对象的宽度为200px,后面的把前面的给覆盖了,而其他浏览器不识别_width不会执行_width:200px;这句样式,所以在其他浏览器中设置对象的宽度就是300px;
以下是引自百度百科的定义
CSS hack由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。注意: 我们通常主要考虑的浏览器有IE6、IE7、IE8、谷歌浏览器(chrome)、火狐(Mozilla Firefox)即可,至于我们常用的傲游、QQ的TT浏览器是用你计算机中装的系统自带浏览器的内核,所以只需要兼容以上浏览器即可兼容TT傲游浏览器。
CSS Hack常见的有三种形式:
CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
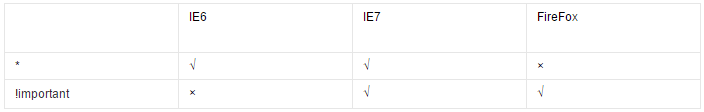
1、属性级Hack:比如IE6能识别下划线“_”和星号“*”,IE7能识别星号“*”,但不能识别下划线”_ ”,而firefox两个都不能认识。
2、选择符级Hack:比如IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
CSS<wbr>Hack技术介绍及常用的Hack技巧集锦
3、IE条件注释Hack:IE条件注释是微软IE5开始就提供的一种非标准逻辑语句。比如针对所有IE:<!-[if IE]><!-您的代码-><![endif]>,针对IE6及以下版本:<!-[if it IE 7]><!-您的代码-><![endif]->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下被当做注释视而不见。可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等。
CSS hack用来解决有些css属性在不同浏览器中显示的效果不一样的问题,如margin属性在ie6中显示的距离会比其他浏览器中显示的距离宽2倍,也就是说margin-left:20px;在ie6中距左侧对象的实际显示距离是40px,而在非ie6中显示的距左侧对象的距离是设置的值20px;所以要想设置一个对象距离左侧对象的距离在所有浏览器中都显示是20px的宽度的样式应为:.kwstu{margin-left:20px;_margin-left:20px;}。比如要分辨IE6和firefox两种浏览器,可以这样写:
div{
background:green;/*forfirefox*/
*background:red;/*forIE6*/(bothIE6&&IE7)
}我在IE6中看到是红色的,在firefox中看到是绿色的。
解释一下:上面的css在firefox中,它是认识不了后面的那个带星号的东西是什么的,于是将它过滤掉,不予理睬,解析得到的结果是:div{background:green} ,于是理所当然这个div的背景是绿色的。在IE6中呢,它两个background都能识别出来,它解析得到的结果是:div{background:green;*background:red;} ,于是根据优先级别,处在后面的red的优先级高,于是当然这个div的背景颜色就是红色的了。CSS hack:区分IE6,IE7,firefox区别不同浏览器,CSS hack写法:
区别IE6与FF:
background:orange;*background:blue;区别IE6与IE7:
background:green!important;background:blue;区别IE7与FF:
background:orange;*background:green;区别FF,IE7,IE6:
background:orange;*background:green;_background:blue;
background:orange;*background:green!important;*background:blue;
注:IE都能识别*;标准浏览器(如FF)不能识别*;IE6能识别*;不能识别 !important ;IE7能识别*,能识别!important;FF不能识别*,但能识别!important;

浏览器优先级别:
FF<IE7<IE6,CSS hack书写顺序一般为FF IE7 IE6
以: " #demo {width:100px;} "为例:
#demo {width:100px;} /*被FIREFOX,IE6,IE7执行.*/
* html #demo {width:120px;} /*会被IE6执行,之前的定义会被后来的覆盖,所以#demo的宽度在IE6就为120px; */
*+html #demo {width:130px;} /*会被IE7执行*/
所以最后,#demo的宽度在三个浏览器的解释为: FIREFOX:100px; ie6:120px; ie7:130px;
IE8 最新css hack:
"9" 例:"border:1px 9;".这里的"9"可以区别所有IE和FireFox.(只针对IE9 Hack)
"0" IE8识别,IE6、IE7不能.
"*" IE6、IE7可以识别.IE8、FireFox不能.
"_" IE6可以识别"_",IE7、IE8、FireFox不能.IE6 hack
_background-color:#CDCDCD;/*ie6*/IE7 hack
*background-color:#dddd00; /* ie 7*/IE8 hack
background-color:red 0; /* ie 8/9*/IE9 hack
background-color:blue 90;火狐,傲游,浏览器通用
background-color:red!important;注意写hack的顺序,其中:
background-color:red0;IE8和IE9都支持;
background-color:blue90; 仅IE9支持;
另外,background-color:eeeeee9;的HACK支持IE6-IE8,但是IE8不能识别“*”和“_”的CSS HACK。可综合上述规律灵活应用。
IE9 和 IE8 以及其他版本的区别说明
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red9;9所有的ie浏览器可识别;
background-color:yellow0; 0 是留给ie8的,最新版opera也认识,后面自有hack写了给opera认的,所以,0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _专门留给神奇的ie6;
:root #test { background-color:purple9; } :root是给ie9的,网上流传了个版本是 :root #test { background- color:purple0;},这个,新版opera也认识,所以经笔者反复验证最终ie9特有的为:root 选择符 {属性9;}
@media all and (min-width:0px){ #test {background-color:black0;} } 这个是老是跟ie抢着认0的神奇的opera,必须加个0,不然firefox,chrome,safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的。选择符级HackCSS内部选择符级Hack语法
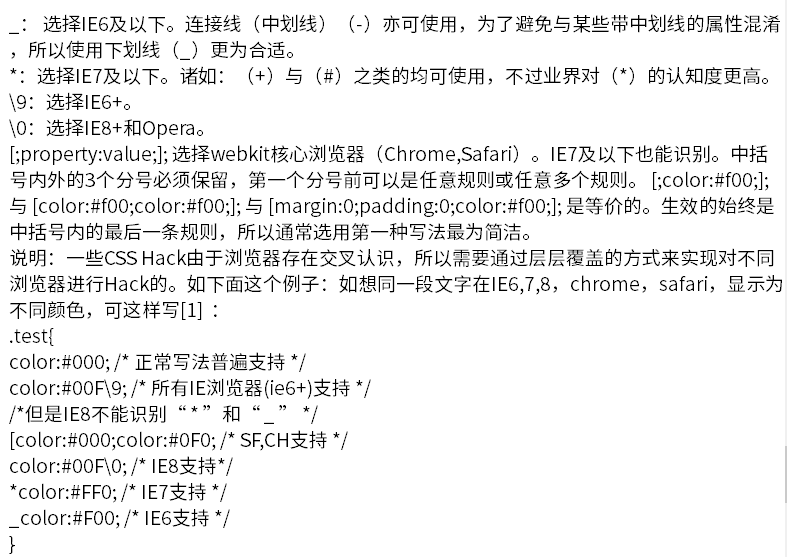
<hack> selector{ sRules }说明选择不同的浏览器及版本尽可能减少对CSS Hack的使用。Hack有风险,使用需谨慎通常如未作特别说明,本文档所有的代码和示例的默认运行环境都为标准模式。一些CSS Hack由于浏览器存在交叉认识,所以需要通过层层覆盖的方式来实现对不同浏览器进行Hack的。简单列举几个:
* html .test{color:#090;} /* For IE6 and earlier */
* + html .test{color:#ff0;} /* For IE7 */
.test:lang(zh-cn){color:#f00;} /* For IE8+ and not IE */
.test:nth-child(1){color:#0ff;} /* For IE9+ and not IE */内部属性HackCSS内部属性级Hack语法:
selector{<hack>?property:value<hack>?;}取值:

注意: 不管是什么方法,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。补充:IE6能识别* ,但不能识别 !important,IE7能识别 *,也能识别!important;FF不能识别 *,但能识别!important;下划线” _ “,IE6支持下划线,IE7和firefox均不支持下划线。
CSS hack是因为现有浏览器对标准的解析不同,为了兼容各浏览器,所采用的一种补救方法。CSS hack是一种类似作弊的手段,以欺骗浏览器的方式达到兼容的目的,是用浏览器的兼容性差异来解决浏览器的兼容性问题。因此,在设计之初,写CSS hack需要遵循以下三条原则:
代码如下:


下载App

关注公众号
Copyright©2023 w3cschool编程狮|闽ICP备15016281号-3|闽公网安备35020302033924号
违法和不良信息举报电话:173-0602-2364|举报邮箱:jubao@eeedong.com
联系方式:

