CSS列表是HTML里一种很有用的显示方式,可以把相关的并列内容整齐地垂直排列,使网页显得整洁专业,并让浏览者有一目了然的感觉。 样式表为列表增加了一些功能,控制列表的样式包括列表样式、图形符号、列表位置三个部分。
1.列表符号
列表符号是指显示于每一个列表项目前的符号标识。
基本格式如下:
list-style-type:参数
参数取值范围:
·disc:圆形
·circle:空心圆
·square:方块
·decimal:十进制数字
·lower-roman:小写罗马数字
·upper-roman:大写罗马数字
·lower-alpha:小写希腊字母
·upper-alpha:大写希腊字母
·none:无符号显示
{background: 颜色 } 安全显示列表符
参数中的disc是默认选项。
2.图形符号
图形符号指原来列表的项目符号将可以使用图形来代替。
基本格式如下:
list-style-image:URL
URL是用来代替项目符号的图形文件的地址,可以使用相对地址或绝对地址。
3.列表位置列表位置描述列表在何处显示。
基本格式如下:
list-style-position:参数
参数取值范围:
·inside:在BOX模型内部显示
·outside:在BOX模型外部显示CSS列表样式分为有序列表、无序列表和定义列表。
<ul></ul>声明列表是无序的<li></li>包含一列项目。<ol></ol>声明列表是有序的<li></li>包含一列项目。<dl></dl>声明定义列表
<dt></dt>概念
<dd></dd>概念的解释有序列表是按照顺序排列如12345、ABCDE等;
无序列表包含圆点、方块、空心圆等。
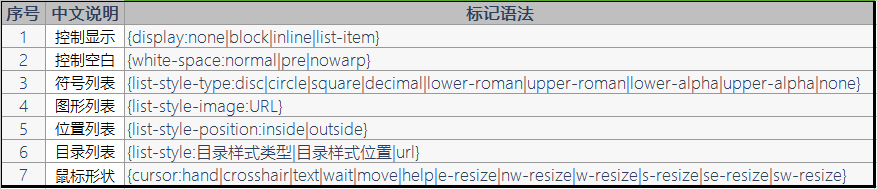
CSS列表属性样式常见语法如下:

1、 控制显示:display
语法:{display:none|block|inline|list-item}
作用:改变元素的显示值,可以将元素类型线上,块和清单项目相互变换。
说明:
·none 不显示元素
·block 块显示,在元素前后设置分行符
·inline 删除元素前后的分行符,使其并入其它元素流中
·list-item 将元素设置为清单中的一行 注意:可用 display 属性值生成插入标题和补加清单或让图形变成线上显示。2、控制空白:white-space
语法:{white-space:normal|pre|nowarp}
作用:控制元素內的空白。
说明:
·normal 不改变,保持缺省值,在浏览器页面长度处换行。
·pre 要求文档显示中采用源代码中的格式。
·nowarp 不让访问者在元素內换行。3、符号列表:list-style-type
语法:{list-style-type:none|disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha}
作用:指定清单所用的强调符或编号类型
说明:
·none - 无强调符
·disc - 碟形强调符(实心圆)
·circle - 圆形强调符(空心圆)
·square - 方形强调符(实心)
·decimal - 十进制数强调符
·lower-roman - 小写罗馬字强调符
·upper-roman - 大写罗馬字强调符
·lower-alpha - 小写字母强调符
·upper-alpha - 大写字母强调符例子:
LI.square { list-style-type: square }
UL.plain { list-style-type: none }
OL { list-style-type: upper-alpha } /* A B C D E etc. */
OL OL { list-style-type: decimal } /* 1 2 3 4 5 etc. */
OL OL OL { list-style-type: lower-roman } /* i ii iii iv v etc. */4、图片列表:list-style-image
语法:{list-style-image:URL}
作用:用于将清单中标准强调符换成所选的图形
说明: ·url - 图形URL地址
例子:
UL.check { list-style-image: url(/LI-markers/checkmark.gif) }
UL LI.x { list-style-image: url(x.png) }
语法:{list-style-position:inside|outside}
作用:用于设置强调符的缩排或伸排,这个属性可以让强调符突出于清单以外或与清单项目对齐。
说明:
·inside - 缩排,将强调符与清单项目内容左边界对齐
·outside - 伸排,强调符突出到清单项目内容左边界以外6、 目录列表:list-style
语法:{list-style:目录样式类型|目录样式位置|url}
作用:目录样式属性是目录样式类型、目录样式位置,和目录样式图象属性的略写
说明:
·list-style-type ·list-style-position
·list-style-image注意:这些值的细节见各个属性部分。
例子:
LI.square { list-style: square inside }
UL.plain { list-style: none }
UL.check { list-style: url(/LI-markers/checkmark.gif) circle }
OL { list-style: upper-alpha }
OL OL { list-style: lower-roman inside }7、鼠标形状cursor
语法:{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}
作用:CSS提供了多达13种的鼠标形状,供我们选择。
说明:
·hand 手形
·crosshair 十字形
·text 文本形
·wait 沙漏形
·move 十字箭头形
·help 问号形
·e-resize 右箭头形
·n-resize 上箭头形
·nw-resize 左上箭头形
·w-resize 左箭头形
·s-resize 下箭头形
·se-resize 右下箭头形
·sw-resize 左下箭头形可参阅W3Cschool官网上的《CSS 列表样式(ul)》及《CSS list-style 属性》
定义:
用于在一个声明中设置一个列表的所有属性的简写属性,该属性是一个简写属性,涵盖了所有其他列表样式属性,仅作用于具有display值等于list-item的对象(如li对象)。
相关 : list-style-image || list-style-position || list-style-type
说明:
设置或检索作为对象的列表项标记的图像。若此属性值为 none 或指定 url 地址的图片不能被显示时,list-style-type 属性将发生作用。
取值:
none : 默认值。不指定图像
url ( url ) : 使用绝对或相对 url 地址指定图像说明:
设置或检索作为对象的列表项标记如何根据文本排列。假如一个列表项目的左外补丁( margin-left )被设置为 0 ,则列表项目标记不会被显示。左外补丁( margin-left )最小可以被设置为 30 。仅作用于具有 display 属性值等于 list-item 的对象。如 li 对象。
取值:
outside : 默认值。列表项目标记放置在文本以外,且环绕文本不根据标记对齐
inside : 列表项目标记放置在文本以内,且环绕文本根据标记对齐说明:
设置或检索对象的列表项所使用的预设标记。若 list-style-image 属性值为 none 或指定 url 地址的图片不能被显示时,此属性将发生作用。
取值:
disc : CSS1 实心圆
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大写罗马数字
lower-alpha : CSS1 小写英文字母
upper-alpha : CSS1 大写英文字母
none : CSS1 不使用项目符号
armenian : CSS2 传统的亚美尼亚数字
cjk-ideographic : CSS2 浅白的表意数字
georgian : CSS2 传统的乔治数字
lower-greek : CSS2 基本的希腊小写字母
hebrew : CSS2 传统的希伯莱数字
hiragana : CSS2 日文平假名字符
hiragana-iroha : CSS2 日文平假名序号
katakana : CSS2 日文片假名字符
katakana-iroha : CSS2 日文片假名序号
lower-latin : CSS2 小写拉丁字母
upper-latin : CSS2 大写拉丁字母使用背景图片改变列表符
list-style-image:url(xxx.jpg);改变列表符位置
inside列表项目标记放在文本内,且对标记对齐
outsid(默认)列表项目放在标记外,不根据标记对齐
下载App

关注公众号
Copyright©2023 w3cschool编程狮|闽ICP备15016281号-3|闽公网安备35020302033924号
违法和不良信息举报电话:173-0602-2364|举报邮箱:jubao@eeedong.com
联系方式:

