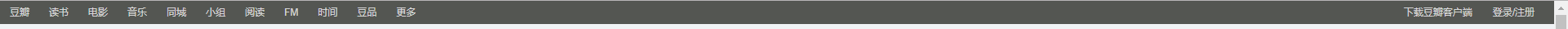
关于布局高度继承的问题,通过a设置高度,如何实现父盒子自适应高度,实现如下效果
精华
HJ
2019-05-26 18:51:55
浏览(1364)
回复(0)
赞(0)

```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix:after {
*zoom: 1;
}
.nav {
background-color: #545652;
}
.nav .nav-left ul li {
float: left;
}
.nav a {
height: 28px;
line-height: 28px;
padding: 0 12px;
font-size: 12px;
color: #d5d5d5;
}
.nav .nav-right {
float: right;
}
.nav .nav-right div {
float: left;
height: 28px;
}
</style>
</head>
<body>
<div class="header">
<!--头部导航栏-->
<div class="nav ">
<div class="nav-left clearfix">
<ul>
<li><a href="#">豆瓣</a></li>
<li><a href="#">读书</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">同城</a></li>
<li><a href="#">小组</a></li>
<li><a href="#">阅读</a></li>
<li><a href="#">FM</a></li>
<li><a href="#">时间</a></li>
<li><a href="#">豆品</a></li>
<li><a href="#">更多</a></li>
</ul>
</div>
<div class="nav-right">
<div><a href="#">下载豆瓣客户端</a></div>
<div><a href="#">登录/注册</a></div>
</div>
</div>
</div>
</body>
</html>
```