快速记住CSS样式属性单词及输入 HTML+CSS 的方法
W3Cschool 介绍一种快速输入HTML代码、快速输入CSS 样式英文单词与样式值输入的方法。降低英文单词代码输入错误概率,提升输入代码速度。DW软件输入CSS和HTML 的终极用法(非面板输入法)。
W3Cschool教大家一种快速记住CSS样式属性单词及用法的方法,告别死记硬背才是硬道理。CSS样式布局中使用的CSS样式英文单词,不需要死记硬背,会使用认识,知道长什么样即可。在DIV CSS布局开发中对于是否会拼写CSS属性单词关系不大,会使用、知道使用什么单词即可。避免记住CSS属性英文单词,输入时候错输入字母概论。利用以下W3Cschool介绍DW软件代码提示功能飞速熟练不易错输入CSS单词。
记住单词灵活熟练使用CSS样式布局不在于是否记住会全拼手动输入CSS单词代码,而是多实践,
这样多次使用多次实践,自然不懂CSS单词拼写也能快速利用DW软件快速输入CSS英文单词和值。如果您死记硬背短时记住英文单词拼写方法,没有使用同样过几天就忘记拼写方法与用法。如果多实践即使不会完全拼写单词依然能快速开发DIV+CSS 布局。
DW软件有个很好使用的功能,那就是HTML代码输入提示功能和CSS代码输入提示功能。此提示功能能快速输入HTML代码无论开始标签和闭合标签都非常轻松快捷。同时输入CSS代码时,单词提示功能与对应CSS样式值提示功能非常强大,不需要您全屏英文单词。只需要输入对应单词开头字母即可快速选择输入需要的CSS单词和对应英文值。
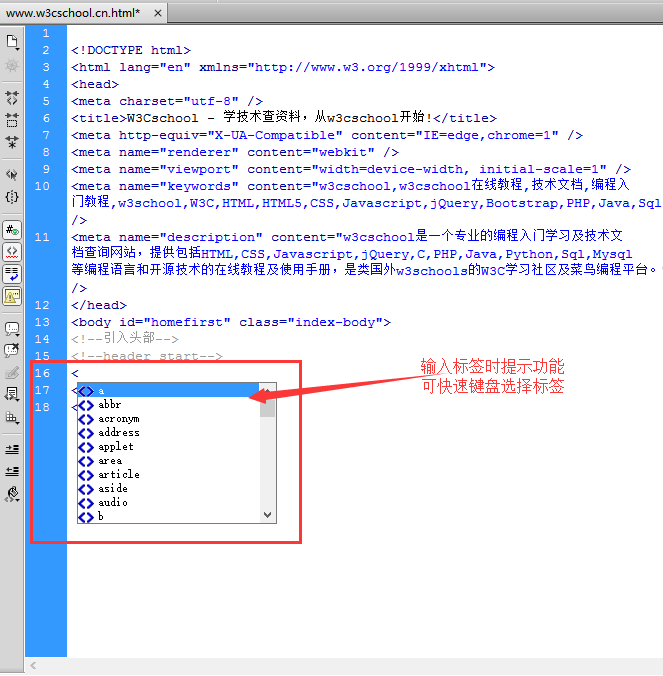
1、DW软件输入常用标签

快速输入标签截图
输入标签时当键入小于号“ < ”时,DW软件快速会提示出可选标签代码,你再通过输入标签“首字母”,可以快速选中“回车键”输入对应标签。

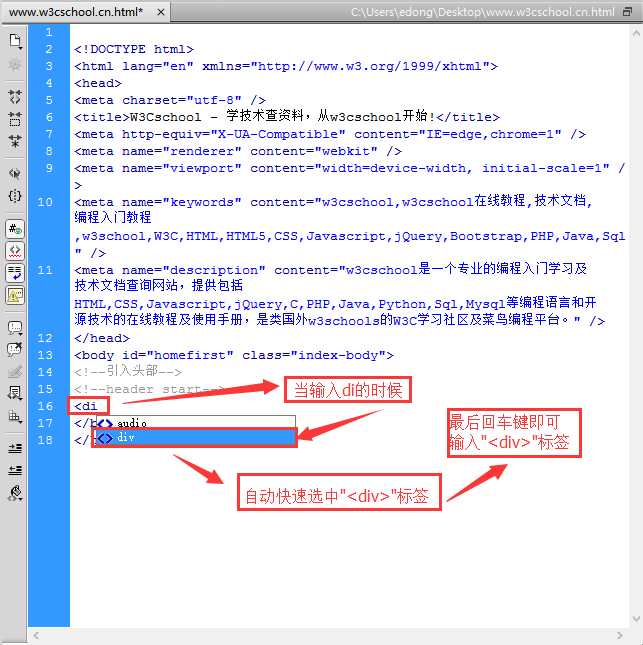
输入div标签示意图

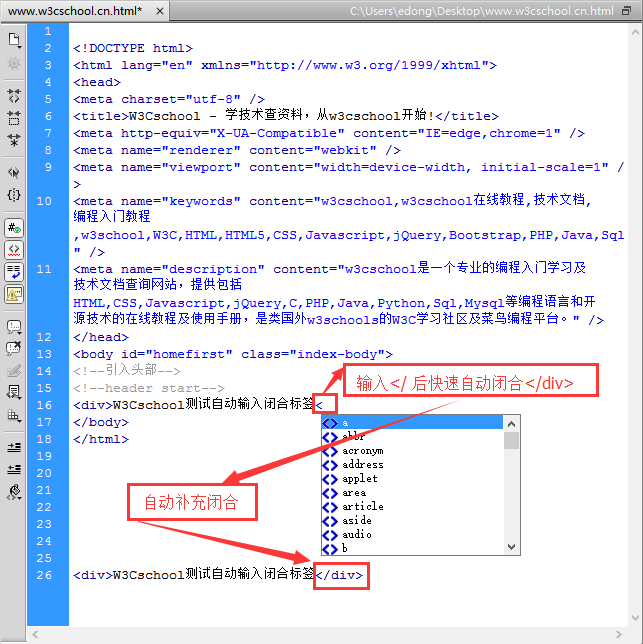
快速闭合html标签输入方法当输入“ </ ”后自动快速闭合“</div> ”
不妨利用DW软件自己测试测试,无论输入各类HTML标签 也好,还是在标签内输入Class 和Id 一样快捷。坚持使用多加训练熟练自然会提高输入代码速度。
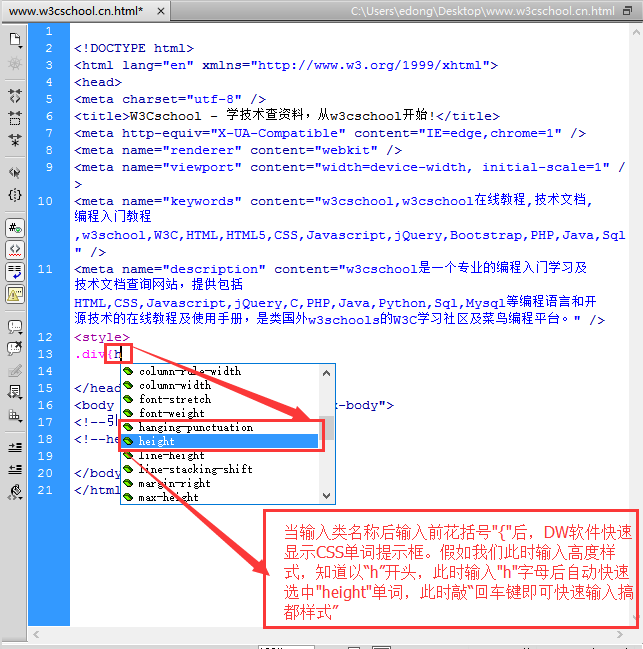
2、DW软件输入CSS单词与值与输入HTML标签与属性一样,CSS代码在CSS文件或输入CSS代码地方写CSS单词同样可以利用DW软件提示功能快速键盘选择输入CSS英文单词和属性样式英文值。

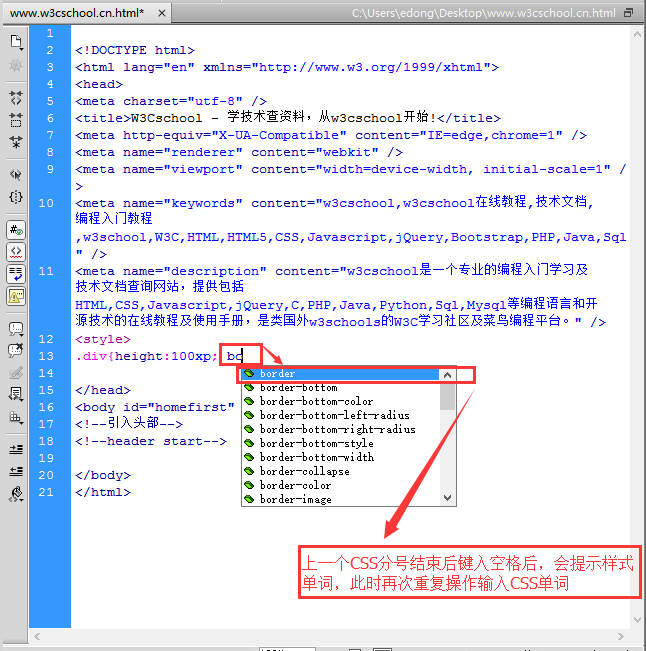
快速输入CSS样式单词说明截图

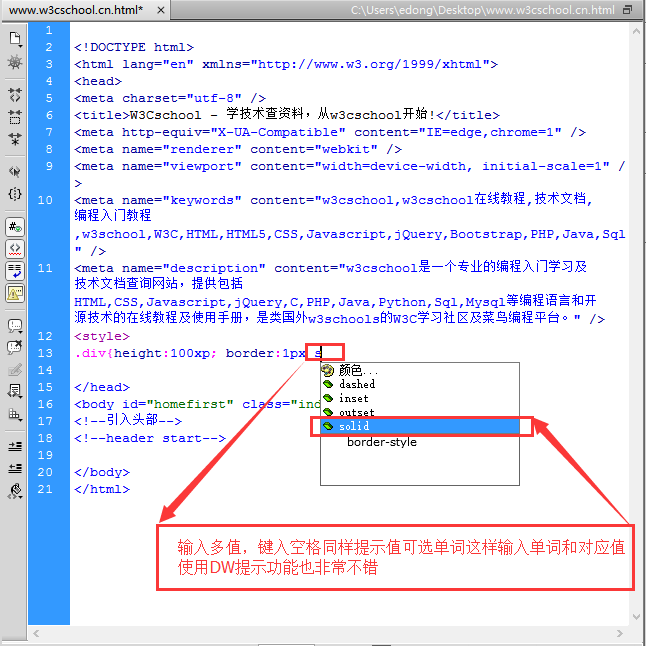
输入第二个CSS样式单词
同样使用提示功能快速输入其它CSS样式单词,需要注意:输入第二个样式时,要让DW软件提示CSS单词窗口显示,此时必须在上一个CSS单词样式结束“分号”后键入一个“空格”此时DW软件才会显示提示CSS单词窗口。

键入CSS样式值依然可以使用dw提示功能
输入CSS代码完全可以使用DW软件提示功能输入CSS样式英文单词,和对应英文单词值。提示:输入CSS代码在html中将CSS代码style标签 内;如果是CSS文件 ,那可直接CSS文件里输入CSS代码。
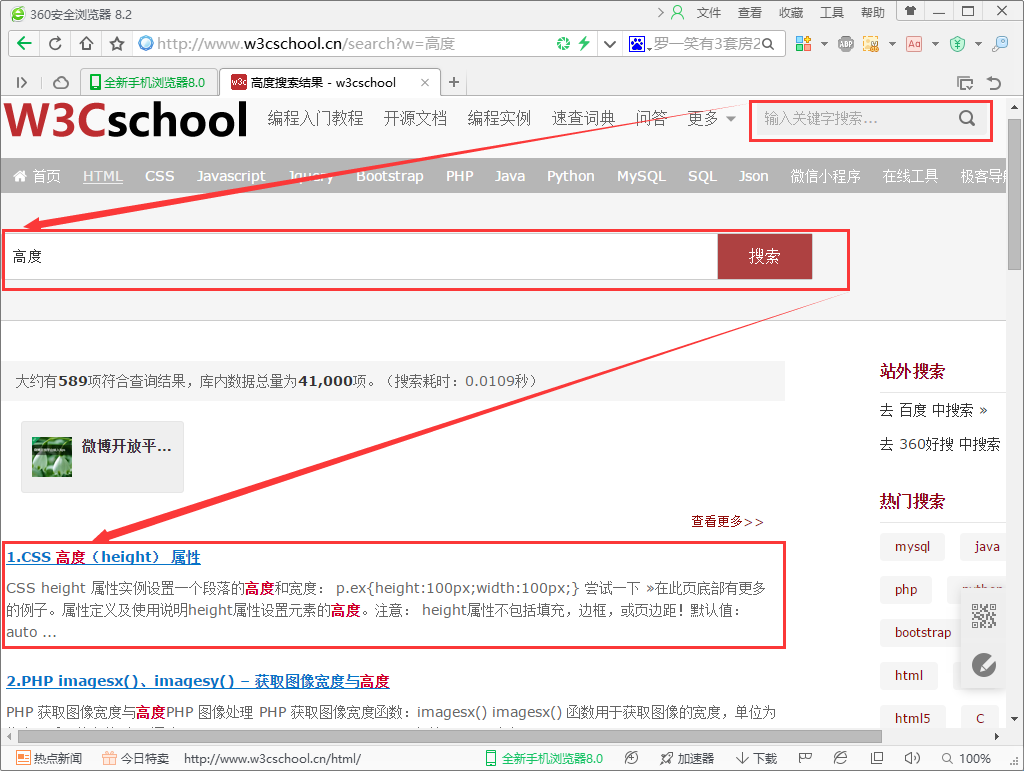
可能才接触CSS单词时,知道设置什么名称样式,但不知道对应CSS单词长什么样、不知道CSS单词以什么字母开头、不知道对应值如何设置,此时需要在W3Cschool官网 帮助你度过这个前期痛苦阶段。比如你要输入“高度”,但是不知道是什么单词?
直接W3Cschool搜索

直接网站顶部搜索相关教程、无论搜索CSS基础教程 还是 CSS问题 均可使用通过以上两种方法查找CSS教程或CSS问题均能快速进入对应文章教程。通过对教程学习了解加上实践会在短时间内快速掌握和记住CSS输入需要的知识。W3Cschool提示:开始接触CSS输入代码比较不习惯,但坚持多实践慢慢会提升不少。
多加练习,不别完全拼写CSS英文单词和CSS样式值的英文单词,也不需要死记硬背,只需要记住什么功能的CSS样式单词大概长什么样,以什么字母开头(可以记住英文单词前1-2个开头字母),记住可跟值,如果值也是英文单词的同样可记住对应值开头字母。前期练习时候配合W3Cschool网站在线教程对单词认识,加上DW软件输入单词方法,多加训练练习自然会提高输入代码速度,而且不容易拼错CSS英文单词。

下载App

关注公众号
Copyright©2023 w3cschool编程狮|闽ICP备15016281号-3|闽公网安备35020302033924号
违法和不良信息举报电话:173-0602-2364|举报邮箱:jubao@eeedong.com
联系方式:

