在开发网页中,a 标签设置的超链接在表现中会自带一条下滑线,但是很多时候那条下划线并不美观。那么我们该如何去掉呢?这篇文章告诉你 a 标签中的下划线如何去掉。
text-decoration 属性
text-decoration 属性是用来设置 a 标签的划线属性的。其属性值有:
- none:去掉下划线
- underline:设置下划线
- overline:在文本上方设置线条
- line-through:在文本中间设置线条
- initial:默认值
- inherit:从父元素中继承
我们来看下具体代码与实现效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>a标签划线 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
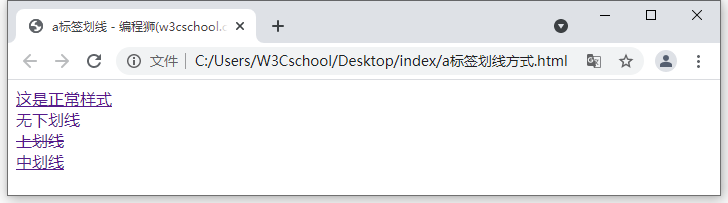
</html>实现效果:

以上就是文章“a 标签中的下划线如何去掉?附源码”的全部内容。更多前端知识学习请前往 w3cschool。

 免费AI编程助手
免费AI编程助手



