开发网页中,遇到段落行间距过于紧凑,影响页面美观,这时就需要用 CSS 去设置它的行间距。那么这篇文章,W3Cschool 小编就教你 CSS 如何设置行间距。
line-height:设置行间距。
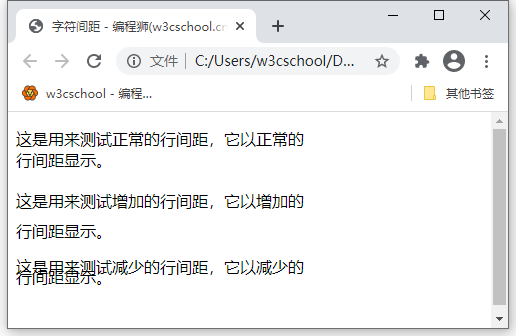
实现效果:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符间距 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
div{height: 200px;
width: 300px;}
#one{line-height: 30px;}
#two{line-height: 10px;}
</style>
</head>
<body>
<div>
<p id="normal">这是用来测试正常的行间距,它以正常的行间距显示。</p>
<p id="one">这是用来测试增加的行间距,它以增加的行间距显示。</p>
<p id="two">这是用来测试减少的行间距,它以减少的行间距显示。</p>
</div>
</body>
</html>以上就是 CSS 如何设置行间距的全部内容。

 免费AI编程助手
免费AI编程助手



