我们在开发网页时有一个属性经常被用到,那就是 class。这篇文章 w3cschool 小编来为大家介绍下 HTML 的 class 属性怎么用。学习 class 看这篇文章就够了。
class 属性怎么用?
class 属性用来规定元素的类名,最常用在样式表上,JavaScript 上也有部分用到。顾名思义,class 是用来定义一种类的,它指定元素的分类,比如我们在样式表上设定一个类的属性,在 HTML 中只要将该元素的类名设置为相同就可以了。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>class属性 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
.red{
color: red;
}
.blue{
color: blue;
}
</style>
</head>
<body>
<p class="red">第一行被设置为红色的文字</p>
<p class="red">第二行被设置为红色的文字</p>
<p class="blue">第一行被设置为蓝色的文字</p>
<p class="blue">第二行被设置为蓝色的文字</p>
</body>
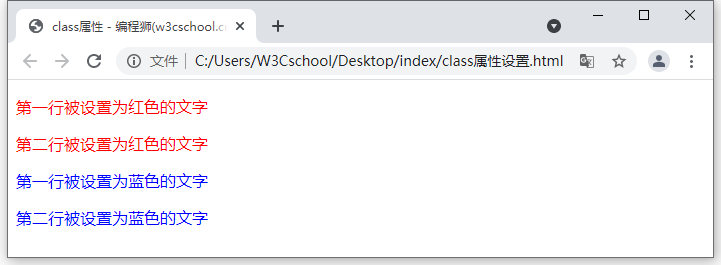
</html>在这段代码中,我们可以看到总共有四句话,不同的两句话之间被赋予了同一个 class,显示出来的效果也是一样的。效果如下:

当然,并不是所有的 HTML 标签都可以用 class,下列标签不支持使用 class:base、head、html、meta、param、script、title。
我们还能对 HTML 元素同时赋予多个 class,其中每个 class 用空格分隔开。如:
<p class="one two three"></p>另外需要注意的是,类名不能以数字开头。
以上就是文章“HTML 的 class 属性怎么用?使用方法详细总结!”的全部内容。更多的 HTML 学习请前往 w3cschool。

 免费AI编程助手
免费AI编程助手



