前端开发时常会用到无序列表(ul li) 来进行数据的展示等,这里记录一些常见的样式修改
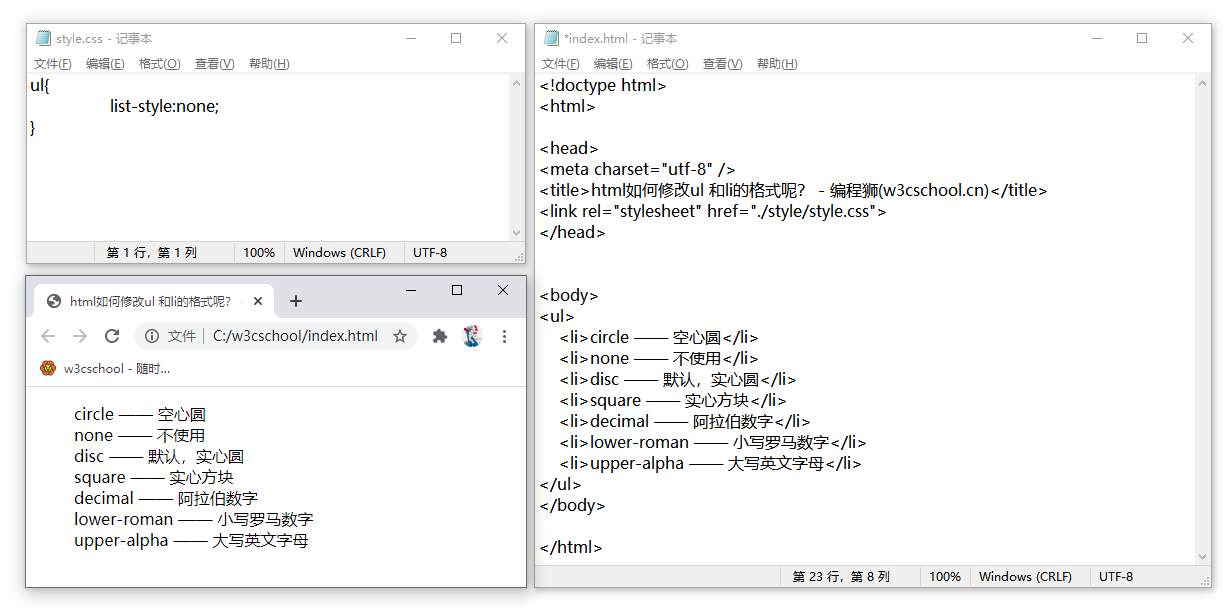
1、去掉默认情况下前面的圆点
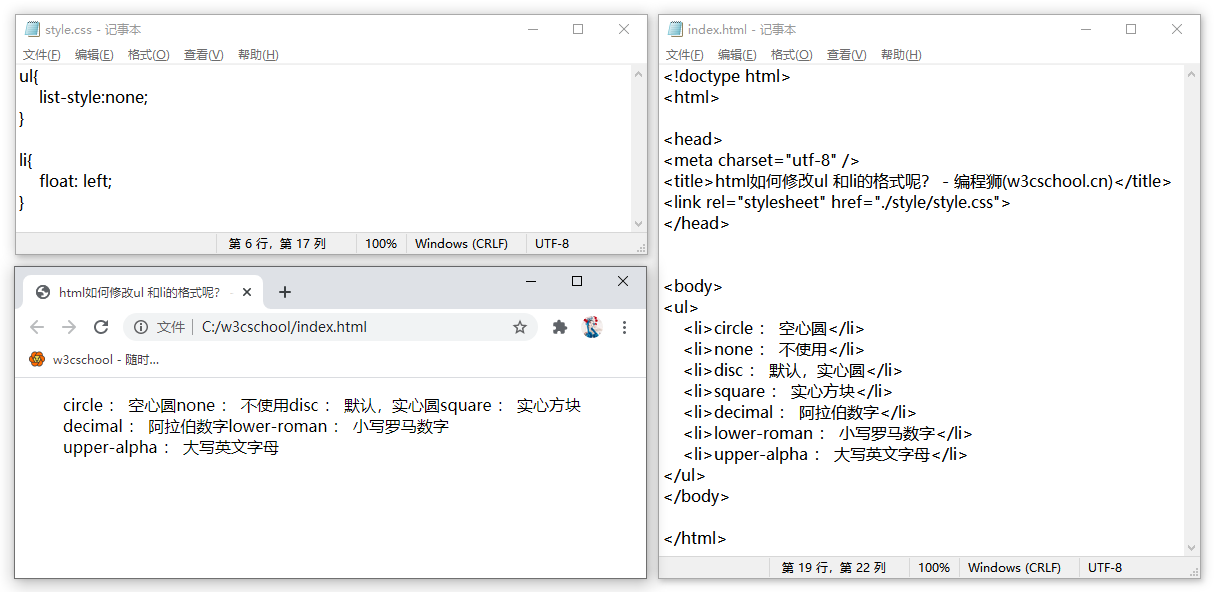
ul{list-style:none;}2、横向展示排列
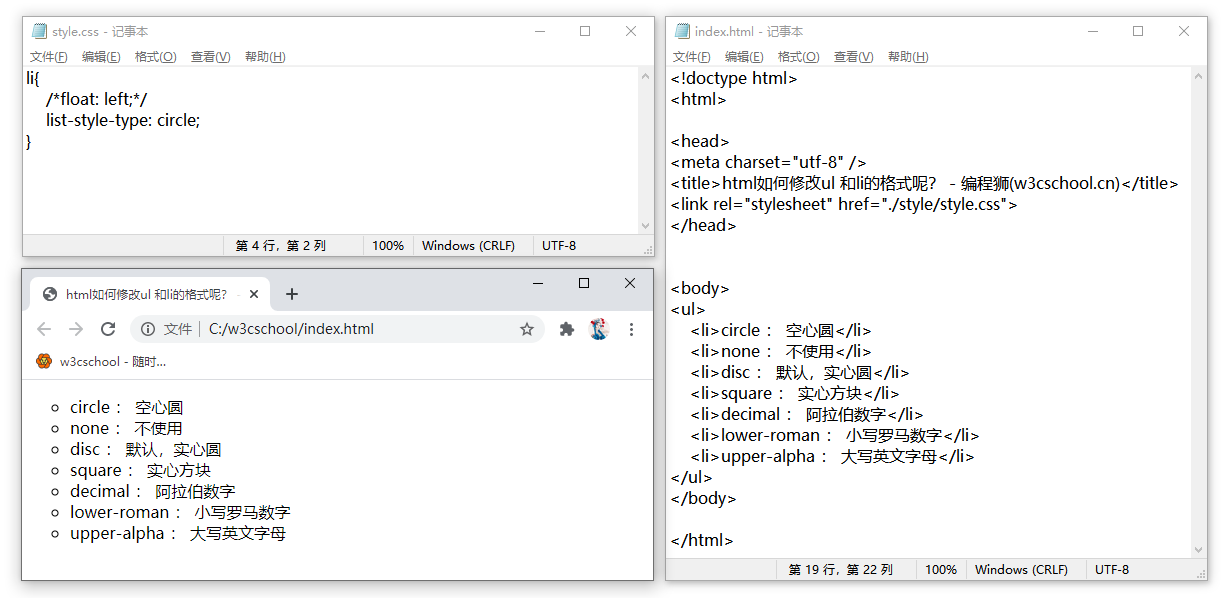
li{float: left;}3、修改为圆点之外的样式
这里指定的是空心圆
li{
/*float: left;*/
list-style-type: circle;
}
下面给出其他类型:
| 值 | 描述 |
|---|---|
| circle | 空心圆 |
| none | 不使用 |
| disc | 默认,实心圆 |
| square | 实心方块 |
| decimal | 阿拉伯数字 |
| lower-roman | 小写罗马数字 |
| upper-alpha | 大写英文字母 |
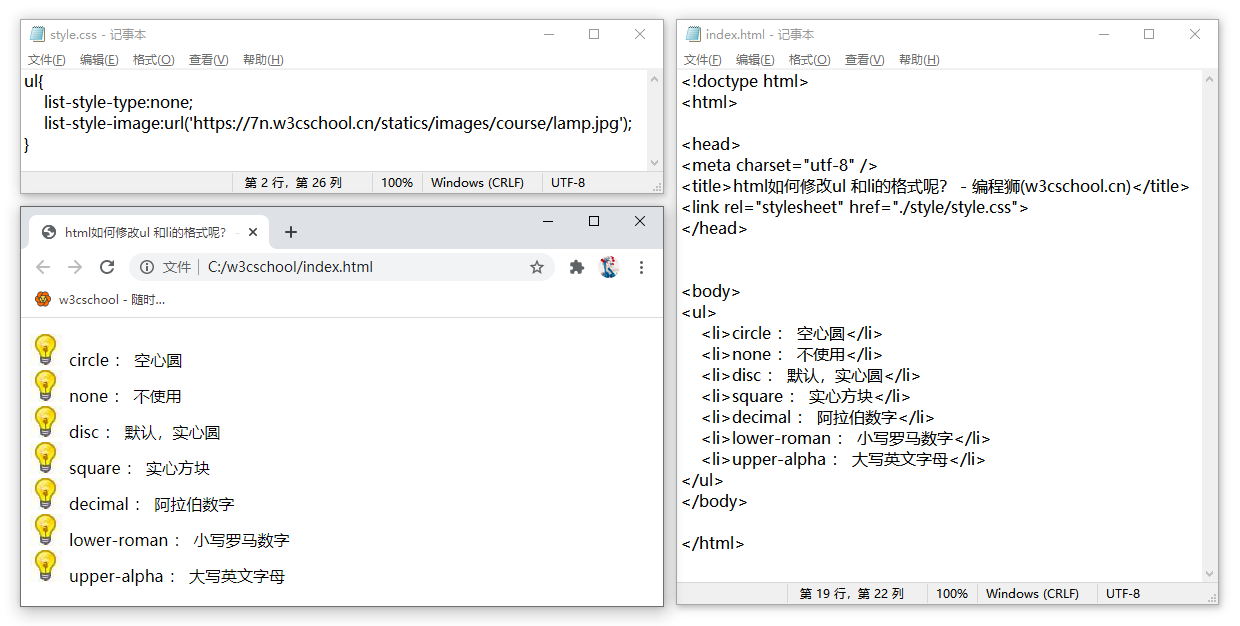
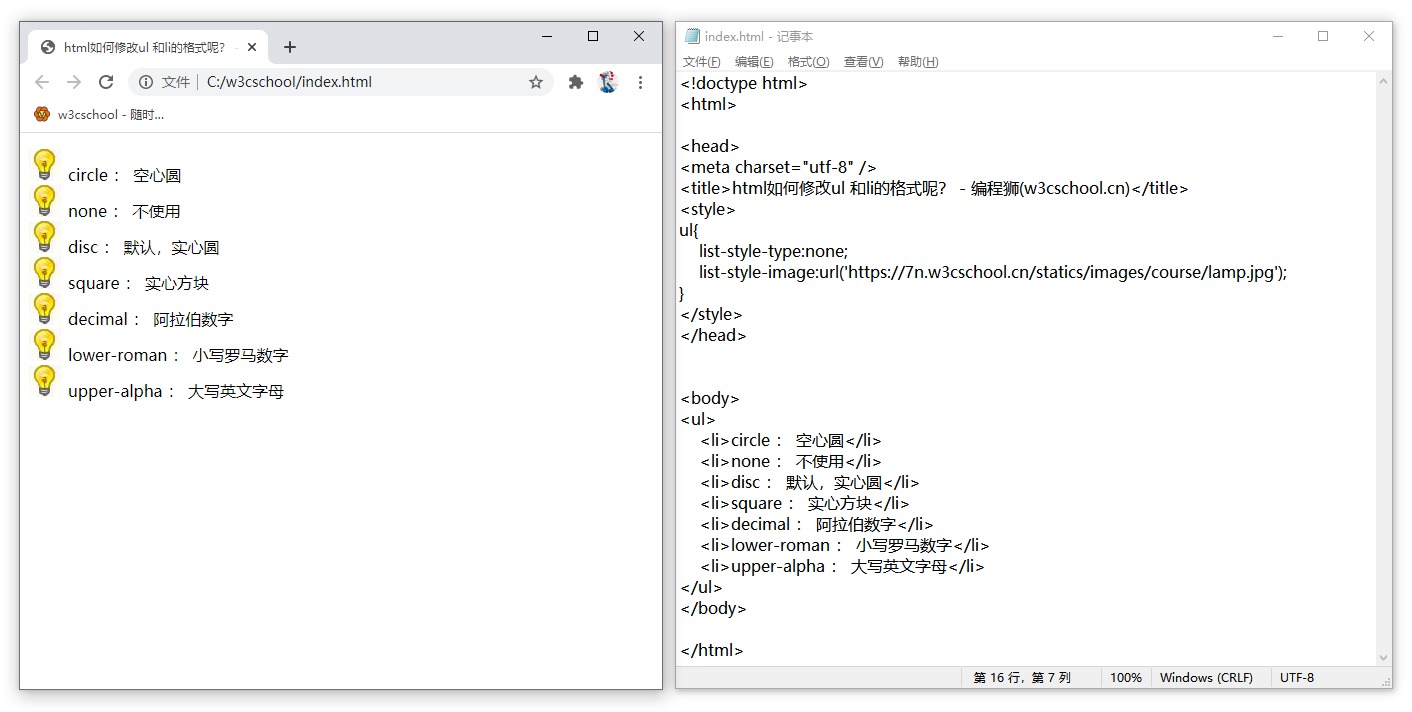
4、更改圆点样式为图片
li{
list-style-type:none;
list-style-image: url(url);
}CSS写法:

HTML写法:

点击 CSS无序列表在线实例 在线实操一下吧~

 免费AI编程助手
免费AI编程助手