我们在进行网页的文字开发时,如果文字过长就需要用到首行缩进以体现美感。那么 CSS 如何设置首行缩进呢?这篇文章告诉你。
text-indent 属性
CSS 的text-indent属性是用来设置文本段落首行缩进的。这个属性可以被设置在 div、p 标签下面的文本。其属性值的单位em是指无论字体大小,都能自适应缩进两个字附的空格。如果知道字体大小,也可以直接使用px作为单位。
具体代码使用如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML如何设置首行缩进- 编程狮(w3cschool.cn)</title>
<style type="text/css">
#indent{
text-indent: 2em;
}
</style>
</head>
<body>
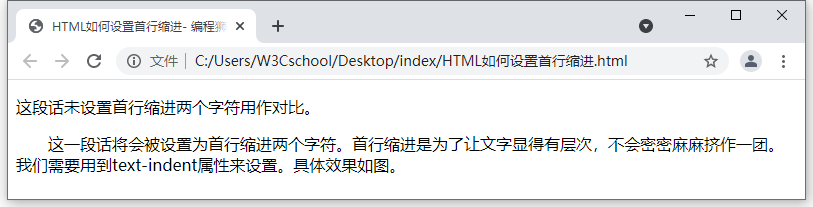
<p>这段话未设置首行缩进两个字符用作对比。</p>
<p id="indent">这一段话将会被设置为首行缩进两个字符。首行缩进是为了让文字显得有层次,不会密密麻麻挤作一团。我们需要用到text-indent属性来设置。具体效果如图。</p>
</body>
</html>实现效果如下:

以上就是文章“CSS 如何设置首行缩进?附源码”的全部内容。想要了解更多 CSS 学习资料请前往 w3cschool。

 免费AI编程助手
免费AI编程助手



