Visual Studio Code(简称VS Code)是一款功能强大的跨平台代码编辑器,它支持丰富的扩展和自定义功能。其中一个重要的自定义功能是文件高亮渲染,它可以帮助开发者更好地可视化代码,并提高代码阅读和理解的效率。本文将介绍如何在VS Code中设置文件高亮渲染,以满足个人偏好和开发需求。
VSCode 中设置 tpl,vue 等文件高亮渲染的方法
这里以 .tpl 结尾的文件为例,其他后缀设置方法相同。
有些框架会采用.tpl的文件作为前端模版文件, 使用VScode默认打开是没有高亮渲染的。
这样就不容易修改模版文件, 我们可以通过将.tpl映射到html渲染方式进行高亮渲染。
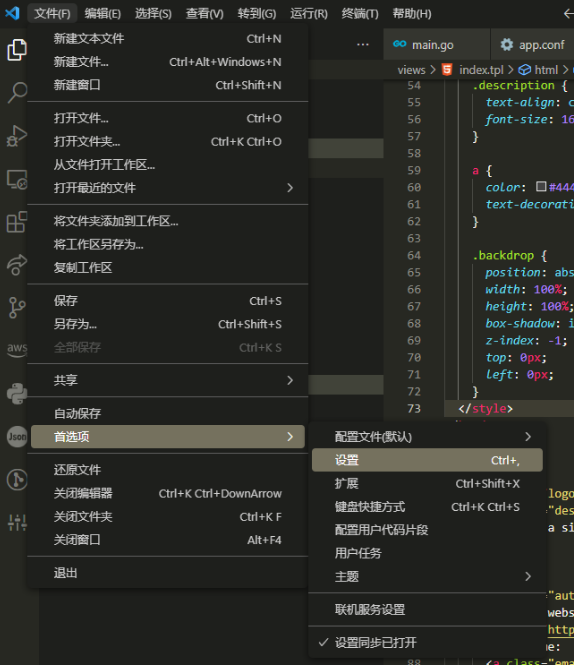
1. 点击菜单 文件->首选项->设置 输入如下代码:

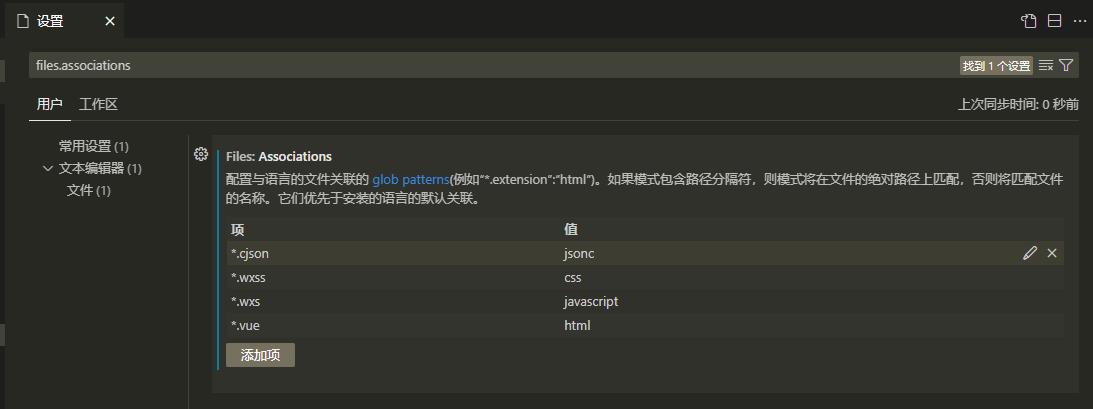
2. 搜索: files.associations

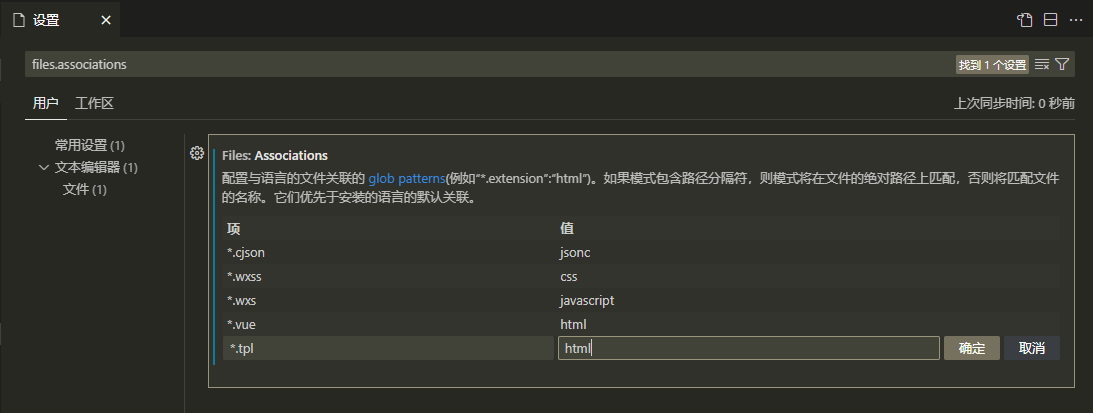
3. 点击添加项, 添加项 *.tpl 值 html

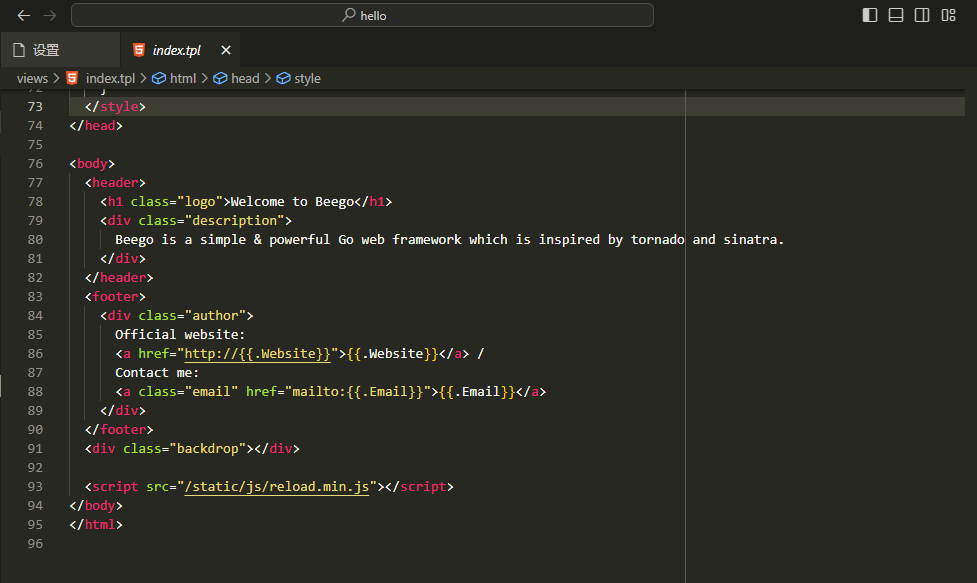
然后我们可以看到tpl文件已经高亮显示了:


 免费AI编程助手
免费AI编程助手