“ AI Coding 是一个快速演进的领域,我们需要了解它当前的局限性,为未来的各种可能性做好准备,可能一个任务今天无法完成但是在明天模型升级后就可以实现了。唯一的应对办法是刻意练习,刻意地用 LLM 完成一些日常的任务,感知模型能力的边界和变化,并且尝试用工程的手段去弥补模型的不足以投入使用”。
AI Coding 的发展与影响
📈 大语言模型的演进趋势
AI Coding 的核心发展趋势体现在 AI 自主性的飞速提升。从最初以代码补全、代码问答为主的 Copilot 形式(e.g GitHub Copilot)到目前以独立完成任务的 Agent 形式(e.g Devin)演进。
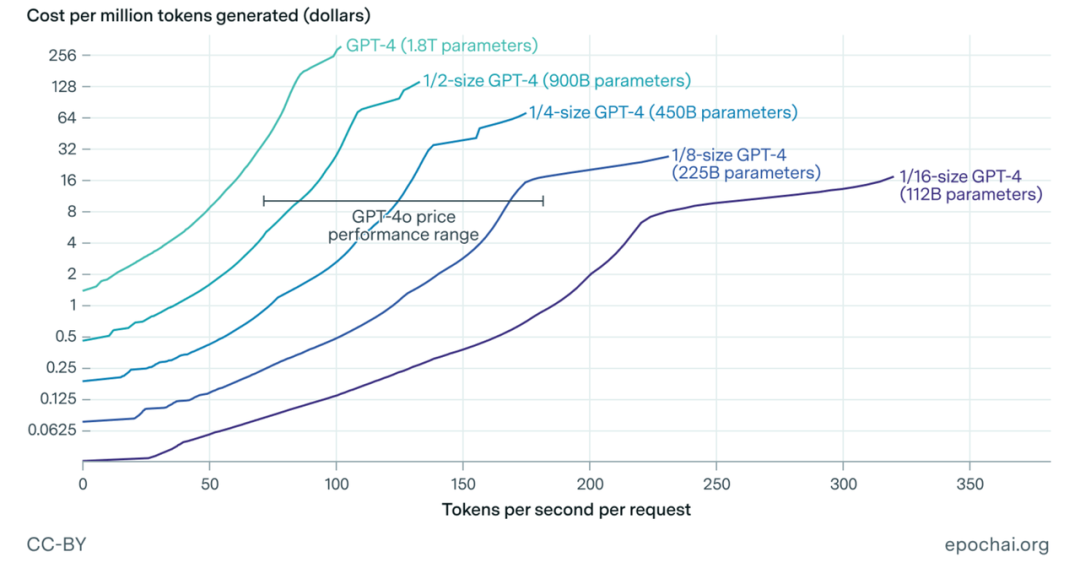
代码大模型的演进速度非常快,相较于去年同一时间的产品,如今的模型能力超乎预期。前沿模型在代码生成任务上提升显著,其成本和速度在持续优化,尤其是从 0 到 1 生成小型项目上的表现。总之,前沿模型在变得更强更小,这意味着更好的体验和更低的成本。

此外,大家普遍认为 2025 年是属于 Agent 应用的一年,大模型在这方面的能力达到了实现成熟应用的拐点并且其能力会持续加强,主要可以体现在以下四个方面:
▪️ 规划(Planning):制定计划、将计划拆分成子任务、为子任务设定目标、基于反馈对计划进行调整。
▪️ 记忆(Memory):记录在 Agent 执行过程中产生的历史思考、行动和环境观测。
▪️ 感知(Perception):接收来自环境的信息,可以是文本或多模态的形式。
▪️ 行动(Action):基于计划和 LLM 的决策,和环境进行交互并对环境造成状态的改变。对于行动而言一个重要的机制就是控制和使用外部工具。

🌟 AI Coding 带来的改变与影响
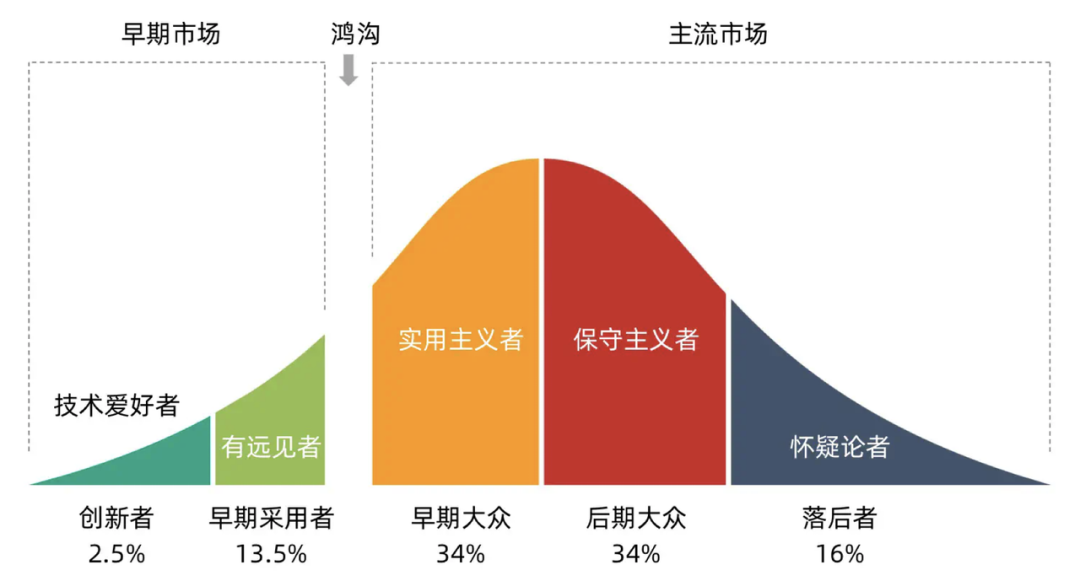
每一个技术革新的过程都会经历若干个阶段,我们现在正在跨越从早期市场到主流市场这个鸿沟。对于早期的采用者来说,他们看到了这项技术的巨大潜力并且为之兴奋,尽管不成熟或者有时候效果不佳,但是 AI Coding 的使用体验非常神奇。这个工具能猜到你的意图并给出对应的代码,并且在持续快速地提升,越来越稳定,完成更难的任务。
正因为 AI Coding 是一个快速演进的领域,我们需要了解它当前的局限性,为未来的各种可能性做好准备,可能一个任务今天无法完成但是在明天模型升级后就可以实现了。唯一的应对办法是刻意练习,刻意地用 LLM 完成一些日常的任务,感知模型能力的边界和变化,并且尝试用工程的手段去弥补模型能的不足以投入使用(比如用 RAG 去除幻觉)。一方面你会深化认知和技巧,另一方面一旦达到零界点你将是第一批的受益者。

🪐 豆包MarsCode 与 AI Coding
豆包MarsCode 的判断与思考
AI Coding 目前还处在早期的阶段(尽管相对其它的应用场景要成熟很多,并且已经在企业中大范围应用),但是它的发展速度非常快(过去两年 LLM 性能快速地提升),功能形态、交互方式、应用场景都在随之持续变化,总体向着更加自主、进一步解放生产力的方向发展。
在字节内部,豆包MarsCode 已经覆盖了 70% 以上的开发者,从编码阶段就开始为开发者贡献代码和技术解决方案。在代码提交后,AI 也会参与代码评审,自动生成测试用例提升覆盖率,上线后也用于辅助线上问题的定位和解决等等。
新功能 Apply 的诞生与亮相
我们可以从一个公式去理解豆包MarsCode 在进行 Apply 产品功能设计时的思考:
p⋅(t + a)
其中 p 是 LLM 失败的概率, t 是从用户请求到响应的时间, a 是在失败情况下造成的任何额外损失,这个公式得到的结果就是用户在使用过程中感受到风险的大小。当用户意识到某个功能存在风险(高延迟,低成功概率)时,他们会停止使用并且很难恢复信任,这种情况在 LLM 应用上更为明显。
代码问答侧边栏是一个风险非常低的功能。因为有流式传输,你可以立即开始阅读,t 是很小的,但是 p 通常相对较高。在生成代码时,即使 LLM 不完美,你也有一段新的代码可以参考、构建和重新提示以改进方案,它不会马上修改源代码,因此 a 也是非常小的。于是,当代码修改方案已经被确认后,如何快速且准确的将这些修改更新到代码中就非常重要。Apply 解决了这关键的最后一步,无需手动复制粘贴或者手动修改,直接通过智能分析实现在对应的位置修改代码,让整个代码问答工作流变得更流畅。Apply 功能大大降低了代码变更的成本。
高效利用 AI Coding 的方法与实践
👀 优化 AI 生成代码的质量、可靠性和安全性
▪️ 高质量上下文:模糊不清的上下文容易导致大模型出现幻觉。完成一个任务时对人重要的信息大概率对 AI 也非常重要,你可以通过主动显式地引入这些信息来帮助 AI。比如代码补全打开相关的文件,问答的时候用 #Code/#File/#Folder 引入明确的代码片段来实现。
▪️ 生成测试用例:让 AI 在完成一段功能后添加对应的测试用例,可以提升任务的稳定性,也可以避免后续的任务破坏已有的功能。
▪️ 项目实践沉淀:每个项目都会有自己的编码规范和最佳实践,这些知识都值得沉淀。当前 LLM 的指令跟随和上下文感知能力都非常强,加入这些规则和知识库会对任务的完成效果和稳定性有非常大的帮助。
👀 实现 AI Coding 在大型项目的可行性探索
我们在大型工程中也要解决可行性的问题,在 LLM 时代之前我们会怎么做?我们会通过做抽象、做架构隔离、做分工、记录文档等等方式来解决。一个大工程如果在这些方面做的很好,那么对实践 AI Coding 也大有帮助。
哪怕一个项目有几十甚至几百万行代码,但是解决一个具体问题时人们和 AI 所需要的上下文都是相对有限的。目前的 AI Coding 工具背后都会有一个代码知识图谱系统支持,用于召回与当前任务相关的上下文。随着 Agent 的出现,AI 会自己分析任务并调用 IDE 中的工具探索、获取上下文,做到更加的精确。
未来已来:开发者的机遇与建议
⚡️ 机遇
▪️ 降低开发门槛
软件开发不再是技术门槛高的专属领域,只要具备洞察力,个体即可利用 AI 构建工具,满足长尾需求。AI Coding 让更多人有机会参与到解决实际问题的创新之中,释放了开发潜力。
▪️ 提升个体生产力
以CPU做类比,Copilot 相当于提升单核处理效率,而 Agent 则让开发者拥有多核并行能力。未来可能会有很多小型但是极具战斗力的团队或者创业公司。
👋 建议
▪️ 学习能力
对于学生或者职场新人,成长是最重要的事情,在学校除了打好基础,培养有效学习的能力也非常重要。
▪️ 好奇心
好奇心是一个优秀程序员的的重要特征,它能驱动你对一个问题的持续深耕,也能驱动你去探索前沿的技术。
▪️ 驾驭 AI 的能力
除了好奇心,还要有满足好奇心的能力。大模型的出现极大降低了这一能力的门槛,成长的效率会大幅提升。驾驭好这个工具也会成为日后在职场中的一个竞争优势。
启智增效:高校学生如何用 AI 助力学习
💻 学习和巩固计算机基础知识
进入职场后,你会发现计算机科学基础课程的重要性在职场中会愈发凸显。无论是学习新技术、设计解决方案,还是定位线上疑难问题,都需要对计算机软硬件体系有深刻理解。然而,学校的理论教学往往与实际应用场景脱节,这时 AI 就可以成为你的得力助手:
▪️ 将理论落地实践:学习一个知识点时,AI 可以提供相应的应用场景,解释在实际工程中的实现方式,甚至提醒你可能遇到的异常情况。
▪️ 明确使用场景:以数据结构和算法为例,AI 不仅可以帮助你理解它的实现,还能告诉你在何种场景下使用何种算法或数据结构,让学习更加贴近真实项目需求。
🔧 快速掌握语言、框架和工具的实践操作
▪️ 优化学习流程:AI 能帮你解决工具链安装、工程创建、依赖配置等繁琐任务,让你快速进入核心知识点的学习,减少对技术门槛的畏惧。
▪️ 个性化指导:AI 会根据你的实际水平提供量身定制的解释和帮助,耐心解答每一个问题,让学习过程更加舒适、无压力。
▪️ 引导工程最佳实践:高校教育中对开发工具、编程规范等方面的内容常常不足,因此 MIT 也出了这样的课程:The Missing Semester of Your CS Education。AI 已经学习了大量实际项目的最佳实践,可以在问答中直接指导你正确使用工具并遵循规范。
在编程狮学习下列课程的时候不妨试试借助 AI 试试吧~
| 分类 | 课程名称 | 课程介绍 | 流行指数 | 适合人群 |
|---|---|---|---|---|
| 前端开发 | HTML入门课程(含HTML5) | 从零开始学习HTML,掌握网页结构搭建及HTML5的新特性和语义化标签,为前端开发打下坚实基础 | ★★★★★ | 初学者、前端开发者 |
| 前端开发 | CSS 入门课程 | 学习CSS选择器、盒模型、布局方式等基础知识,通过实战项目掌握网页样式设计技巧,提升页面美观度 | ★★★★★ | 初学者、前端开发者 |
| 前端开发 | JavaScript 入门课程 | 掌握JavaScript语法、DOM操作、事件处理等核心知识,学会实现网页的交互效果和动态功能 | ★★★★★ | 初学者、前端开发者 |
| 前端开发 | TypeScript 入门到进阶课程 | 从TypeScript基础语法讲起,深入学习高级类型、接口、类等概念,助力开发者编写高质量的前端代码 | ★★★★★ | 初学者、前端开发者 |
| 前端开发 | Vue2入门课程 | 学习Vue2框架的响应式数据绑定、组件系统、路由管理等核心功能,通过项目实践快速上手前端组件化开发 | ★★★★★ | 初学者、前端开发者 |
| 后端开发 | Node.js 入门课程 | 了解Node.js的运行机制,学习使用Node.js搭建服务器、处理HTTP请求和响应,掌握常见的后端开发框架和模块 | ★★★★★ | 初学者、后端开发者 |
| 后端开发 | PHP 入门课程 | 讲解PHP语言基础,包括语法、函数、数组等,以及如何使用PHP进行数据库操作、会话管理等Web后端开发任务 | ★★★★★ | 初学者、后端开发者 |
| 后端开发 | C# 入门课程 | 学习C#语言的基本语法、面向对象编程思想,以及.NET框架下的Web开发、桌面应用开发等技术 | ★★★★★ | 初学者、后端开发者 |
| 后端开发 | C++ 入门课程 | 介绍C++语言的核心特性,如指针、引用、类和对象等,适合希望从事系统编程、游戏开发等领域的初学者 | ★★★★★ | 初学者、后端开发者 |
| 移动开发 | Android 零基础入门课程 | 从Android开发环境搭建开始,学习Java/Kotlin语言在Android平台的应用,掌握布局设计、事件处理、服务等开发要点 | ★★★★★ | 初学者、移动开发者 |
| 移动开发 | Swift 入门课程 | 学习Swift语言的语法和特性,了解iOS开发的基本框架和组件,能够开发简单的iOS应用 | ★★★★★ | 初学者、移动开发者 |
| 数据库 | SQL 入门课程 | 讲解SQL语言的基本语法,包括数据查询、插入、更新、删除等操作,以及数据库的设计和优化原则 | ★★★★★ | 初学者、数据库开发者 |
| 数据库 | MySQL 入门课程 | 详细介绍MySQL数据库的安装、配置、管理,以及如何使用SQL语句进行高效的数据库操作和数据处理 | ★★★★★ | 初学者、数据库开发者 |
| 系统运维 | Linux 入门课程 | 学习Linux操作系统的常用命令、文件系统管理、用户权限控制等基础知识,掌握服务器的基本运维操作 | ★★★★★ | 初学者、运维人员 |
| 系统运维 | Git 基础课程 | 从版本控制的概念讲起,学习Git的基本操作,如克隆、提交、分支管理等,提高代码协作和管理效率 | ★★★★★ | 初学者、开发者 |
| 网络技术 | 基础网络协议入门课程 | 深入讲解HTTP、TCP/IP等基础网络协议的工作原理和应用,帮助学员理解网络通信的过程和机制 | ★★★★★ | 初学者、网络工程师 |
| 其他 | Python3 入门课程 | 学习Python3的语法基础、数据类型、控制结构等,掌握其在数据分析、爬虫开发、自动化脚本等领域的应用 | ★★★★★ | 初学者、多领域开发者 |
| 其他 | Java入门课程 | 从Java语言基础讲起,涵盖面向对象编程、集合框架、多线程等内容,为后续的Java Web开发或Android开发打基础 | ★★★★★ | 初学者、多领域开发者 |
| 其他 | C语言入门课程 | 学习C语言的基本语法、指针、数组、函数等核心概念,培养学员的编程思维和算法能力 | ★★★★★ | 初学者、多领域开发者 |
| 其他 | Docker 入门课程 | 了解Docker容器技术的基本概念,学习如何使用Docker搭建开发环境、部署应用,实现应用的快速交付和部署 | ★★★★★ | 初学者、开发者 |
| 其他 | 微信小程序入门课程 | 学习微信小程序的开发框架和API,掌握页面设计、数据绑定、网络请求等开发技巧,能够开发简单的微信小程序 | ★★★★★ | 初学者、前端开发者 |
如果你还没尝试用 AI 辅助编程,现在,迈出探索 AI Coding 的第一步吧!
👉立即下载豆包 MarsCode

 免费AI编程助手
免费AI编程助手



