在现代应用开发中,实时数据和事件的处理至关重要。WebHook作为一种通信机制,充当了应用程序与外部事件之间的桥梁,实现了实时数据传递和动态响应。本文将深入介绍WebHook的概念、工作原理以及在不同领域的应用,展示它如何成为连接应用与实时事件的关键技术。
WebHook的概述
WebHook是一种通过HTTP回调进行通信的机制,它允许应用程序将实时事件的通知发送给其他应用或服务。当特定事件发生时,应用程序将触发WebHook并向预定义的URL发送HTTP请求,将相关信息传递给接收方。

WebHook的工作原理
- 注册和配置:应用程序需要事先注册和配置WebHook,指定目标URL和感兴趣的事件类型。这可以通过应用程序的设置或API进行完成。
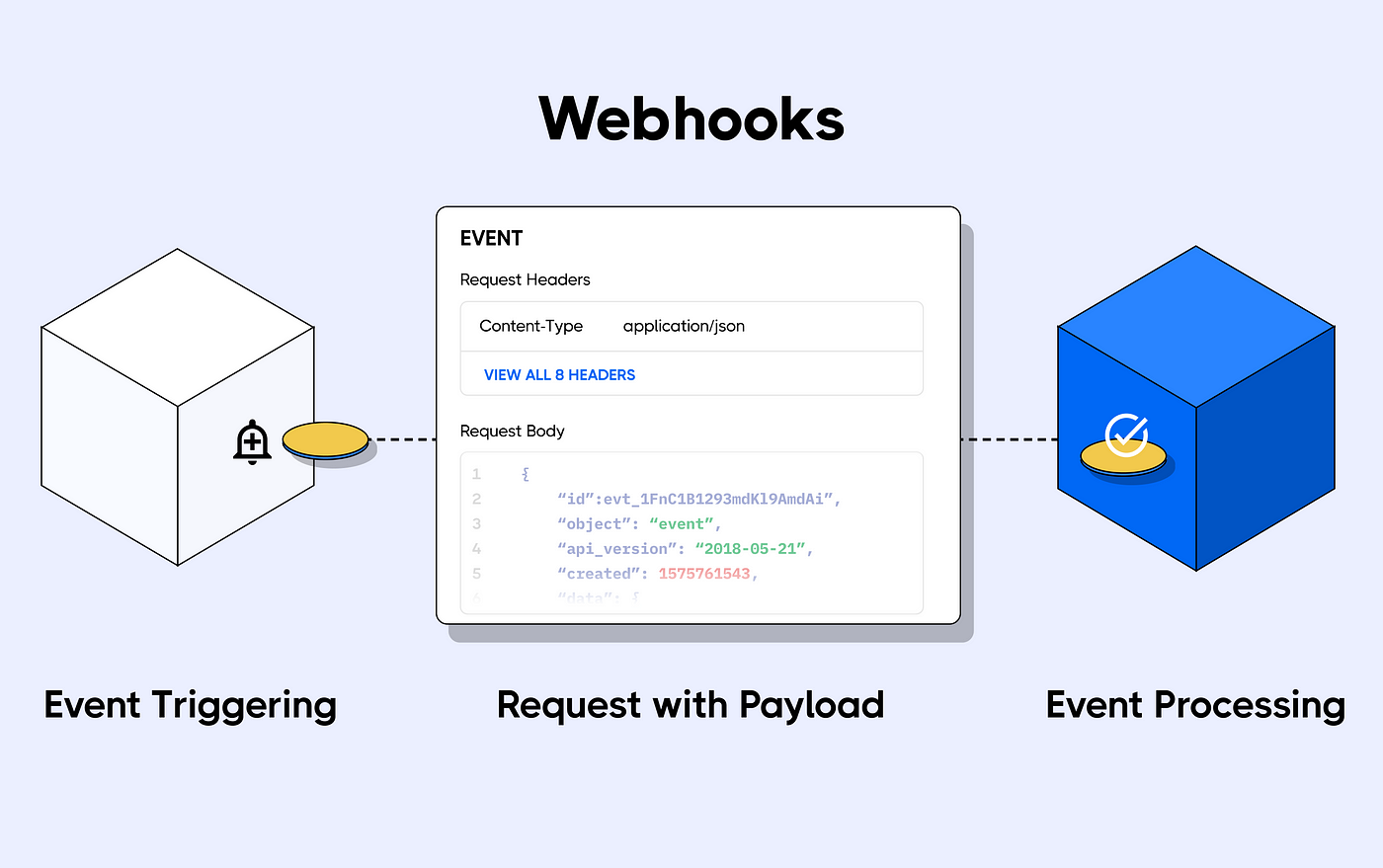
- 事件触发:当预定义的事件发生时,应用程序会触发相应的WebHook,并向目标URL发送HTTP请求。请求中包含了事件相关的数据和元数据。
- 接收和处理:接收方的服务端会接收到来自WebHook的HTTP请求,并解析请求中的数据。根据具体业务需求,可以对数据进行处理、存储或进一步的操作。
WebHook的应用领域
- 实时通知和集成:WebHook可用于实时通知和集成不同应用之间的数据和事件。例如,一个电子商务网站可以使用WebHook将订单状态变更的通知发送给物流系统,实现订单的实时跟踪和处理。
- 自动化流程:通过WebHook,应用程序可以实现自动化流程和响应。例如,当用户在博客网站上发布新文章时,可以通过WebHook将文章的相关信息发送给社交媒体平台,实现自动分享和推广。
- 实时监测和报警:WebHook可以用于实时监测和报警系统。当特定事件或异常情况发生时,应用程序可以触发WebHook通知相关人员或服务,以便及时采取行动。
- 版本控制和持续集成:在软件开发中,WebHook广泛应用于版本控制系统(如Git)和持续集成工具(如Jenkins)。当代码库有新的提交或构建完成时,WebHook会触发自动化的构建、测试和部署流程。
WebHook的优势
- 实时性:WebHook提供了实时的事件通知和响应机制,使得应用程序能够及时处理和反馈重要的事件。
- 灵活性:WebHook可以根据具体需求和业务规则进行配置和定制,满足不同应用场景下的需求。
- 集成性:通过WebHook,应用程序可以轻松地与其他应用、服务和系统进行集成,实现数据的无缝传递和共享。
- 可靠性:WebHook使用HTTP协议进行通信,具备广泛的支持和稳定性,确保数据的可靠传递和处理。
总结
WebHook作为连接应用与实时事件的桥梁,在现代应用开发中扮演着重要的角色。通过WebHook,应用程序可以实现实时通知、自动化流程、报警系统等功能,提升应用的实时性和效率。其灵活性和可靠性使得WebHook在各个领域都得到了广泛的应用,为应用开发带来了更加灵活和智能的可能性。无论是实时通知、自动化流程还是持续集成,WebHook都为应用程序提供了一种可靠且高效的方式来连接和响应实时事件。随着WebHook在应用开发中的不断普及和应用,它将继续发挥着重要的作用,推动应用之间的集成和数据交互进入一个全新的境界。

 免费AI编程助手
免费AI编程助手



