正如 python 之禅所追求的那样,优美的代码可以增加可读性。python 通过对代码格式的优化,让 python 代码更加易读。而 VSCode 则在代码着色上进行优化,让代码的可读性又上了一个层次。接下来这篇文章,我们不讲代码,就讲 VSCode 的代码颜色,以及好看的 VSCode 主题。
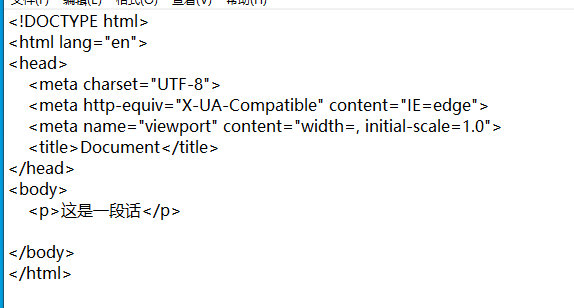
首先,没有代码着色的代码长这样。因为在开发过程中注意缩进,所以格式看起来不算混乱(代码格式上算比较好的了)。

这样子的代码逻辑结构很清晰,但是在代码的理解和阅读上就比较吃力(为什么会有一个标签这么长,前后还不一样?啊看岔了,原来后面还有一段常常的属性)。
许多代码编辑器就在代码着色上下功夫,以 IDEA 为例,他的标签是浅黄色,属性名是灰色,属性值是浅绿色,代码出错是红色。这样子阅读代码的人很轻松的就能发现代码的表现和属性的不同。

通过对不同的字符进行不同颜色的渲染,可以让用户更直白的看出某个字符串是变量还是函数,这点在编程语言的代码展示中更为重要也特别有用。
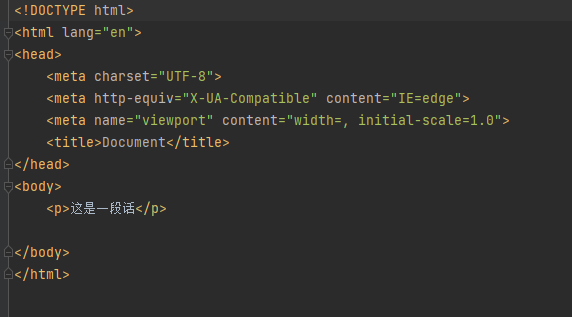
作为出色的代码编辑器,VSCode 自带的代码着色也十分优秀,而且在颜色的选取上比 IDEA 更加合理,颜色区分度大让阅读者能更清楚的看清每个字符串的不同。

然而,这还不算终点。因为 VSCode 支持插件拓展,有部分开发者就开发了各种好看的代码着色(比如将很著名的代码编辑器 Atom 的代码着色样式给模仿过来了)。接下来,就是介绍各种花里胡哨的插件的时候了!
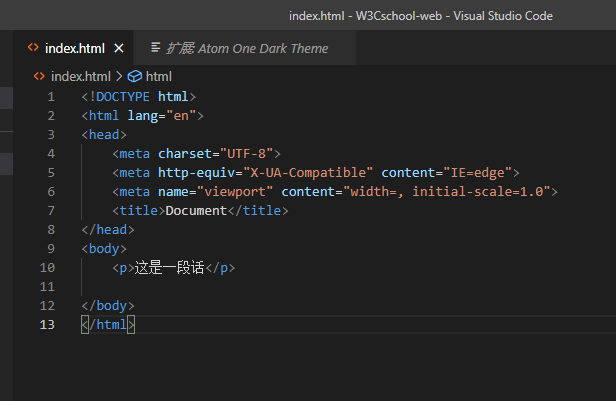
Atom one dark theme
深色的主题配上 Atom 的代码着色,与 VSCode 原版的代码着色是不同的风格,红色与绿色的组合对比度也比较高。花花绿绿的代码也能让编程的人感到心情更愉悦(等到 debug 找不到 bug 的时候再好看的代码也不能让我心情愉悦)。

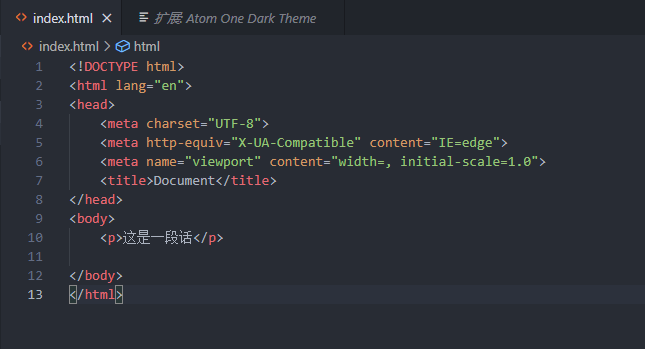
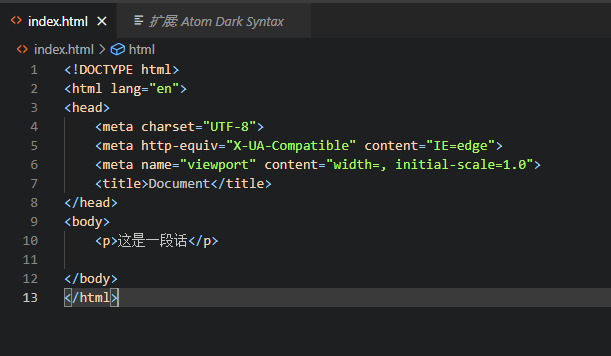
Atom dark syntax
与上一款主题相似,但是在代码着色上用的颜色更具冲击力。不过这样的代码风格对眼睛的刺激比较大(小编表示已经看瞎了),小编接受不了。

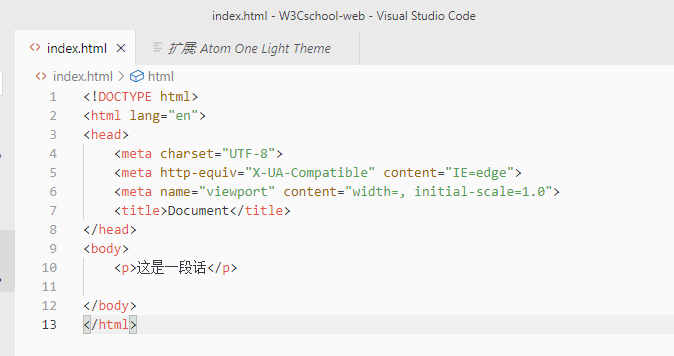
Atom one light theme
在代码着色方面与第一款主题相同,但主题是白色的(明亮色系)。这种主题因为明亮,对视觉的冲击也比较大,看久了容易视觉疲劳(小编再度亮瞎)。不过深色系的主题虽然看着舒服,但也会因为亮度不够而在投影展示的时候吃亏,这时候亮色系的主题就更具优势了。

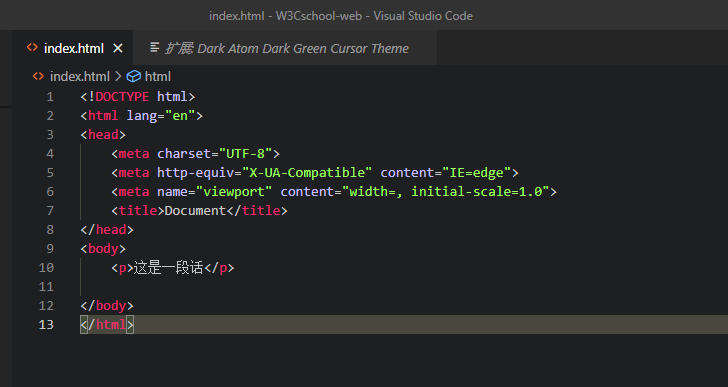
Dark green cursor theme
与第二款主题类似,都是很明亮的代码着色,只不过颜色不同罢了。

以上代码主题都可以在 VSCode 的插件市场上找到。
以上插件观点为小编个人观点。各人审美不同,如有冒犯,敬请谅解。
小结
虽然代码着色对于编程没有实质性的提升,但它提升的代码的可阅读性,而且多彩的代码可以给人以美的享受,各位读者大大可以尝试使用,相信我,好看的主题用了就停不下来!
另外,代码着色虽然对编程没有实质性的提升,但因为代码着色的原理是对代码中的语素(标识符,变量等)进行着色,所以着色失败也就意味着你的代码有问题(不能通过词法分析),可以避免一些错误代码。从这个层面看代码着色还是很有必要的。
更多好用工具介绍,尽在W3C技术头条。

 免费AI编程助手
免费AI编程助手



