哈喽!小伙伴们小编相信大家在平常浏览网页的时候会经常看到各种各样的图形的形状,如长方形、正方形、圆和三角形等等,各种各样的形状,今天小编就来和大家说说怎么用css写一个三角形,下面是一个三角形代码的分享!
1.首先我们在 html 的开发工具中新建一个新的 html 文件,我们将其命名为 test.html 然后再文件中编辑输入代码,我们知道span有一个特效是下拉列表,也就是说当鼠标放上一个div时,会出现原本隐藏的内容或者二级菜单,代码如下所示:
<head>
<meta charset="utf-8">
<title>怎么用css写一个三角形</title>
</head>
<body>
<div class="uptriangle">
</div>
</body>3.那么添加完类属性之后我们在同一个项目的 css 文件夹中新建一个 css 文件,将其命名为 test.css,然后再css文件中编入代码,代码和运行截图如下:
2.那么现在我们开始来做一个向上的三角形,首先在代码中设置class类,再将 class 类属性命名为 uptriangle ,在添加一个link标签用来连接我们新建的 css 文件。代码如下:
<head>
<meta charset="utf-8">
<title>怎么用css写一个三角形</title>
<link href="css/test.css" rel="stylesheet" />
</head>
<body>
<div class="uptriangle">
</div>
</body>
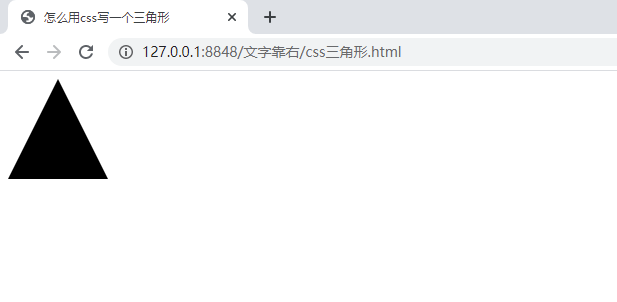
3.那么添加完类属性之后我们在同一个项目的 css 文件夹中新建一个 css 文件,将其命名为 test.css,然后再css文件中编入代码,代码和运行截图如下:
.uptriangle{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}
4.在这个三角形的设计中,我们主要使用到的是一个transparent的属性,意思是透明的,如果我们要将字体设置为黑色的时候我们就可以写成color:black,同理,我们使用background-color:transparent就可以设置一个透明的背景。 如果有对于 css 的样式使用不是很清楚地小伙伴们可以在 w3cschool 这个免费学习平台中自己学习。
以上这就是一个向上三角形的代码及源码,当然如果不想要其他方向的三角形的话,我们只需要更改border的方向和像素大小即可,更多的代码我们可以在编程入门教程中学习到。希望以上的代码对你有所帮助。

 免费AI编程助手
免费AI编程助手



