在本文中,我们将学习如何在 Flutter 中实现漂亮的图表。图表是表示任何类型数据的绝佳视觉方式,无论是统计数据、财务数据还是统计数据。我们在很多 Flutter 应用程序模板中使用图表,我们将描述我们如何实现它们。
当谈到任何领域的数据可视化或表示时,我们首先想到的是图表。图表是一种显示统计数据的有效且高效的机制,它不仅可以使数据更易于阅读,还可以进行比较和对比。它有助于以信息丰富的方式显示数据,使读者更容易理解整体数据。
既然我们知道图表在统计世界中的重要性,我们也应该知道图表对于在移动应用程序中显示复杂数据也非常有用。在这里,我们将学习如何向 Flutter 移动应用程序添加图表。
Flutter 移动应用程序开发框架在当前背景下蓬勃发展,它肯定会在不久的将来成为最先进的移动应用程序开发技术的中心舞台。在本教程中,我们将使用charts_flutter包将不同的图表添加到我们的 Flutter 应用程序 UI。这个想法是安装库并使用它提供的不同图表小部件。我们还将学习如何定义图表小部件使用的系列列表值来直观地表示数据。
那么,让我们开始吧!
设置 Flutter Charts 项目
首先,我们需要创建一个新的 Flutter 项目。为此,请确保正确安装 Flutter SDK 和其他与 Flutter 应用程序开发相关的要求。如果一切设置正确,那么为了创建项目,我们可以简单地在所需的本地目录中运行以下命令:
java:
flutter create chartpost项目设置完成后,我们可以在项目目录中导航并在终端中执行以下命令,以在可用的模拟器或实际设备中运行项目:
java:
flutter run创建主页 UI
现在,我们将创建一个主页Scaffold。为此,我们需要创建一个名为home_page.dart的文件。在文件中,我们可以使用以下代码片段中的代码:
Dart:
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class HomePage extends StatelessWidget {
@override
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red,
title: Text("Bitcoin price from Jan to March (2021) "),
),
body: Center(
child: Text("Hello, Charts!")
),
);
}
}在这里,我们返回了一个简单的Scaffold小部件,其中包含一个应用栏和一个来自名为 的无状态小部件类的主体HomePage。
现在,我们需要在 main.dart 文件中导入这个无状态小部件类,并将其分配给小部件的home选项,MaterialApp如下面的代码片段所示:
Dart:
import 'package:chartpost/home.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}现在,如果我们重新运行应用程序,我们将在模拟器屏幕中得到以下结果:

添加 charts_flutter 插件
由于我们要向我们的应用程序添加图表,我们将使用名为charts_flutter的包。这个包是一个用 Dart 原生编写的 Material Design 数据可视化库。它为数据可视化提供了广泛的图表,这些图表既轻巧又易于配置。现在为了将这个库安装到我们的 flutter 项目中,我们需要按照下面的代码片段中的指示将该charts_flutter: ^0.8.1行添加到我们的pubspec.yaml文件中:
java:
dependencies:
flutter:
sdk: flutter
charts_flutter: ^0.8.1安装成功后,我们就可以使用这个包提供的图表小部件了。
Flutter 中的条形图
在本节中,我们将学习如何向 Flutter 应用程序添加条形图。首先,我们将创建一个模型文件,该文件定义要在条形图中显示的数据的属性。在这里,我们将命名文件bitcoin_price_series.dart。在里面,我们将定义一个名为的类BitcoinPriceSeries,它接受三个参数:月份、价格和颜色。整体代码实现如下面的代码片段所示:
Dart:
import 'package:charts_flutter/flutter.dart' as charts;
import 'package:chartpost/bitcoin_price_series.dart';
import 'package:flutter/material.dart';
class BitcoinPriceChart extends StatelessWidget {
final List<BitcoinPriceSeries> data;
BitcoinPriceChart({@required this.data});
@override
Widget build(BuildContext context) {
List<charts.Series<BitcoinPriceSeries, String>> series = [
charts.Series(
id: "Price",
data: data,
domainFn: (BitcoinPriceSeries series, _) => series.month,
measureFn: (BitcoinPriceSeries series, _) => series.price,
colorFn: (BitcoinPriceSeries series, _) => series.barColor)
];
现在,我们需要创建一个名为bitcoin_price_chart.dart的新文件来定义图表结构。在这里,我们将实现一个名为的无状态小部件BitcoinPriceChart,它返回带有系列值的条形图。库Series提供的配置 charts帮助我们定义每个系列的数据。下面的代码片段提供了如何配置系列值的确切实现:
Dart:
return Container(
height: 400,
padding: EdgeInsets.all(20),
child: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Text(
"Bitcoin price from Jan to March (2021) ",
),
Expanded(
child:( charts.BarChart(series, animate: true)),
)
],
),
),
),
);
}
}现在我们有了保存条形图系列数据的列表数据,我们可以将它应用到 UI 模板。现在,我们将返回一个Container小部件,其中Card小部件作为子部件,它包含BarChart以列表和animate布尔值作为参数的小部件。下面的代码片段提供了整体实现:
Dart:
import 'package:flutter/material.dart';
import 'package:chartpost/bitcoin_price_series.dart';
import 'package:chartpost/bitcoin_price_chart.dart';
import 'package:charts_flutter/flutter.dart' as charts;现在,我们要将条形图添加到我们的主页。为此,我们需要将BitcoinPriceChart无状态类小部件导入 home_page.dart 文件,如下面的代码片段所示:
import 'package:flutter/material.dart'; import 'package:chartpost/bitcoin_price_series.dart'; import 'package:chartpost/bitcoin_price_chart.dart'; import 'package:charts_flutter/flutter.dart' as charts;
导入后,我们可以根据BitcoinPriceSeries模型定义存储数据的列表,如下面的代码片段所示:
Dart:
@override
Widget build(BuildContext context) {
final List<BitcoinPriceSeries> data = [
BitcoinPriceSeries(
month: "Jan",
price: 50000,
barColor: charts.ColorUtil.fromDartColor(Colors.red),
),
BitcoinPriceSeries(
month: "Feb",
price: 60000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
BitcoinPriceSeries(
month: "March",
price: 58000,
barColor: charts.ColorUtil.fromDartColor(Colors.green),
),
];最后,我们需要添加的BitcoinPriceChart窗口小部件到body的Scaffold在主页如下图所示的代码片段绕过所需的列表数据:
Dart:
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.red,
title: Text("Bitcoin price from Jan to March (2021) "),
),
body: Center(
child: BitcoinPriceChart(
data: data,
)
),
);
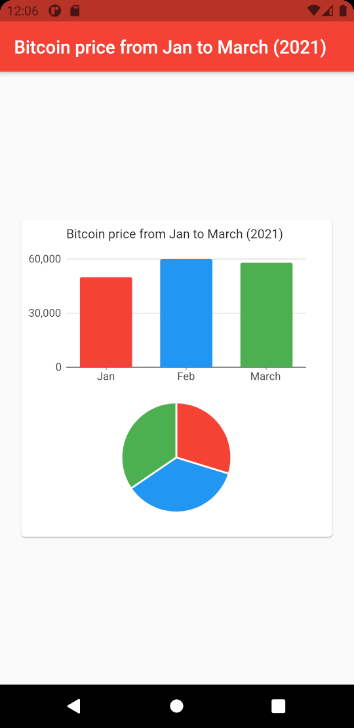
}因此,我们将在主屏幕上获得条形图,如下面的模拟器屏幕截图所示:

因此,我们已经成功地将条形图添加到我们的 Flutter 应用程序中。
Flutter 中的饼图
现在我们知道如何为条形图配置数据,我们也可以使用完全相同的系列列表数据轻松添加饼图。条形图数据系列和饼图数据系列共享相同的数据格式。因此,我们可以简单地使用提供系列列表和动画布尔参数PieChart的charts库提供的小部件添加饼图,如下面的代码片段所示:
Dart:
Expanded(
child:( charts.BarChart(series, animate: true)),
), Expanded(
child:( charts.PieChart(series, animate: true)),
)请注意,此PieChart小部件直接添加到小部件内部小部件下方的bitcoin_price_chart.dart文件中。BarChartColumn

因此,我们也成功地将饼图添加到我们的 Flutter 应用程序中。
结论
本教程的主要目标是演示如何在 Flutter 中实现各种图表。charts_flutter库的可用性使向我们的 Flutter 应用程序添加图表变得更加容易。基于系列的数据配置以及用于各种小部件的轻量级小部件也使这个库非常强大和高效。在这里,我们学习了如何添加条形图和饼图。我们还学习了如何配置基于系列的数据以提供给图表小部件。
现在的挑战是向 Flutter 应用程序添加其他类型的图表。添加图表小部件的概念是相同的,但数据配置可能略有不同。

 免费AI编程助手
免费AI编程助手



