在我们的一个日常的学习Web前端知识中遇到的问题肯定的比较多的,那么今天我们就来讨论一下在html网页设计中如何制作表格?吧!
步骤如下:1.首先我们向在Web前端开发工具中新建一个 .html 文件(这边小编用的是HBuilderX),在文件中输入下面这些代码就可以看到我们的一个表格的雏形,代码截图如下:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table >
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
<th>标题4</th>
<th>标题5</th>
<th>标题6</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</tbody>
</table>
</body>
</html>

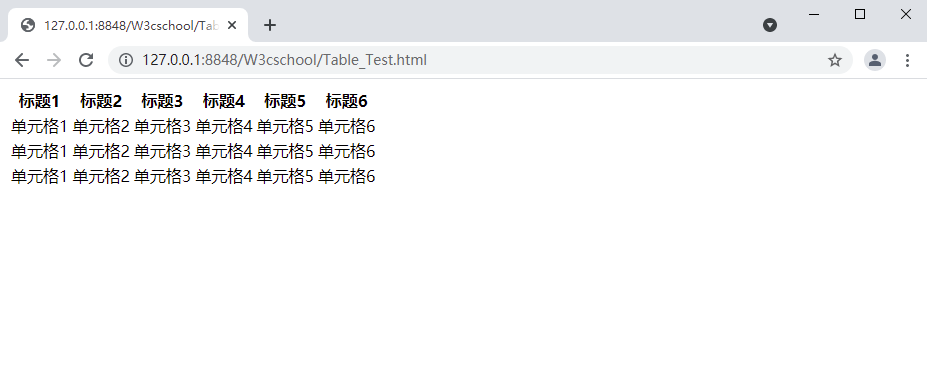
通过代码的运行我们看到了一个表格的雏形。
2.我们通过使用borde元素在网页中添加一个值就可以得到一个表格了,代码截图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
<th>标题4</th>
<th>标题5</th>
<th>标题6</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</tbody>
</table>
</body>
</html>

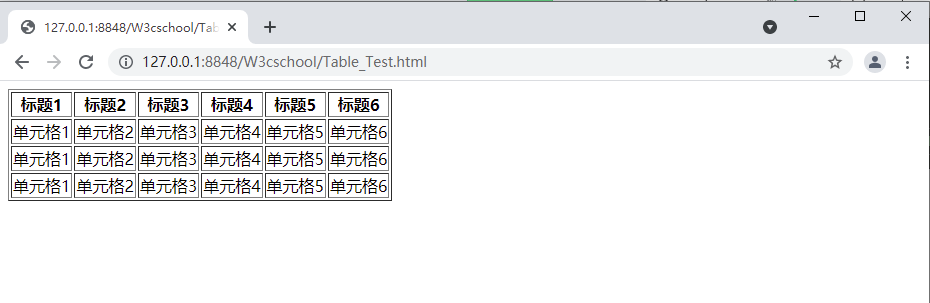
这样子我们就完成了一个表格的设置了。
总结:
以上就是一个简单的有关于怎么在html网页设计中如何制作表格的一个代码和运行的结果图,当然这个设置方法肯定不止一个小编只是分享最简单的给大家进行一个了解,当然如果我们要对表格进行一个装饰的话也是很简单的,更多的相关知识都可以在W3cschool中学习和了解。

 免费AI编程助手
免费AI编程助手



