拿到一个 vue 的项目源代码后,许多初学者对 vue 项目的文件结构感觉眼花缭乱。今天小编就来详细的介绍 vue 的目录结构。
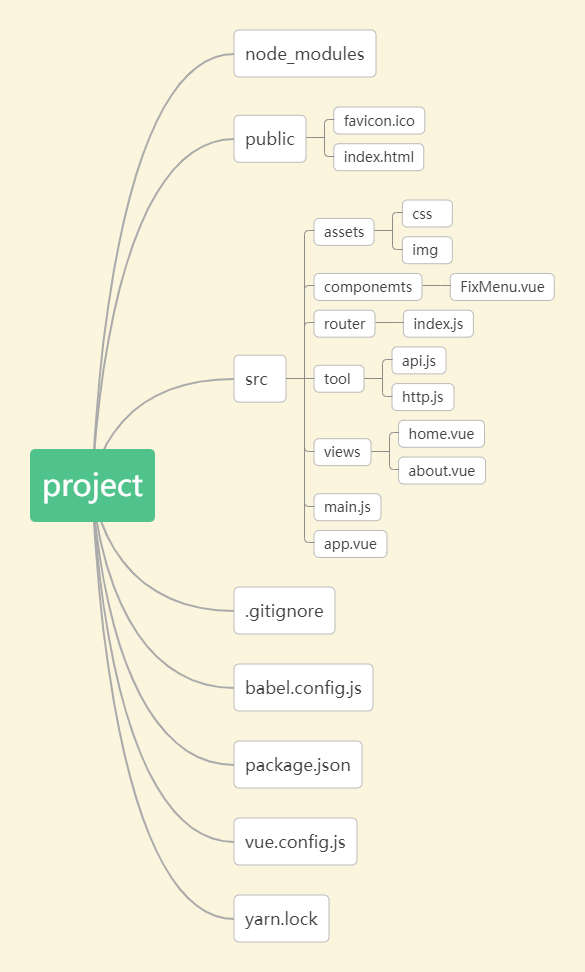
首先附上一个简单的 vue 项目结构图

node_modules
vue 项目的文件依赖存放在这个文件夹。
public
存放页面图标和不支持 JavaScript 情况时的页面。
package.json
存放项目的依赖配置(比如 vuex,element-UI)。
babel.config.js
babel 转码器的配置文件。
vue.config.js
vue 的配置文件。
yarn.lock
用来构建依赖关系树。
.gitignore
git 忽略文件
src
存放 vue 项目的源代码。其文件夹下的各个文件(文件夹)分别为:
assets:资源文件,比如存放 css,图片等资源。
component:组件文件夹,用来存放 vue 的公共组件(注册于全局,在整个项目中通过关键词便可直接输出)。
router:用来存放 index.js,这个 js 用来配置路由
tool:用来存放工具类 js,将 js 代码封装好放入这个文件夹可以全局调用(比如常见的 api.js,http.js 是对 http 方法和 api 方法的封装)。
views:用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的。
main.js:是项目的入口文件,作用是初始化 vue 实例,并引入所需要的插件。
app.vue:是项目的主组件,所有页面都是在该组件下进行切换的。
小结
vue 的项目结构看似很复杂,其实很多地方并不需要我们去修改,正常开发的时候一般只修改 src 文件夹下的文件。因为组件化的开发方式,使得文件的数量多了起来,但是只要熟悉这个项目,自然能对项目的各个文件如数家珍。以上就是 vue 项目结构的详解,更多前端开发知识,上W3C技术头条!

 免费AI编程助手
免费AI编程助手



