我们在浏览网页页面时,经常可以看到下拉菜单的使用。比如用在地区的选择上。那么HTML的下拉框如何实现呢?这篇文章告诉你。
我们需要新建一个form表单,然后在form引入select标签。
<body>
<form action="">
<select name="city">
<option value="fuzhou">福州</option>
<option value="xiamen">厦门市</option>
<option value="quanzhou">泉州</option>
<option value="zhangzhou">漳州</option>
</select>
</form>
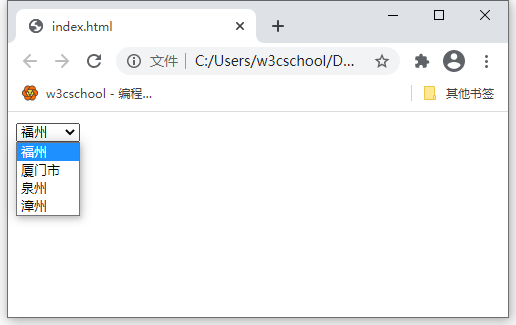
</body>最终效果如下:

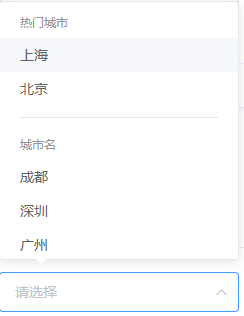
这是最简单的下拉框用法。更为复杂的就是加上样式,使它更为美观。比如常见的web前端框架中,有各类样式的框架,其中包含许多下拉框的样式。如下是element前端框架中的一个下拉框样式。

如何引用此类前端框架,也在文章:HTML 中如何引入 CSS 中提到,此处便不再叙述。
以上就是HTML下拉框如何实现的全部内容。更多表单的学习请前往 HTML 表单。

 免费AI编程助手
免费AI编程助手



